Unit OLED
SKU:U119












説明
Unit OLED は 1.3 インチの OLED 拡張ディスプレイユニットです。SH1107 ドライバ方式を採用し、黒/白表示をサポート、解像度は 128 x 64 です。ドライバ IC は I2C 通信インターフェースを使用し、既存機器の I2C バスに接続して IO を節約することができます。スクリーンの背面には磁石による吸着構造が統合されており、金属面に簡単に固定可能です。この OLED 拡張ディスプレイは、簡単な情報表示が必要な計測器や制御装置の表示パネルとして組み込むのに適しています。
特徴
- OLED 表示パネル
- SH1107 ドライバ方式
- 表示色:黒/白
- I2C 通信インターフェース
- 128 x 64 解像度
- 視野角:全方位
- 背面に磁石吸着構造
含まれるもの
- 1 x Unit OLED
- 1 x HY2.0-4P Grove 接続ケーブル(20cm)
アプリケーション
- 情報表示パネル
仕様パラメータ
| 仕様 | パラメータ |
|---|---|
| 動作電流 | 58mA |
| 通信インターフェース | I2C 通信 @ 0x3C |
| 表示サイズ | 14.7 × 29.42mm |
| ピクセルピッチ | 0.17 × 0.17mm |
| ピクセルサイズ | 0.15 × 0.15mm |
| 視野角 | 全方位 |
| 動作温度 | 0 ~ 60°C |
| ケース材質 | プラスチック(PC) |
| 製品サイズ | 56.0 x 24.0 x 8.0mm |
| 製品重量 | 9.2g |
| 梱包サイズ | 68.0 x 57.0 x 17.0mm |
| 梱包重量 | 21.3g |
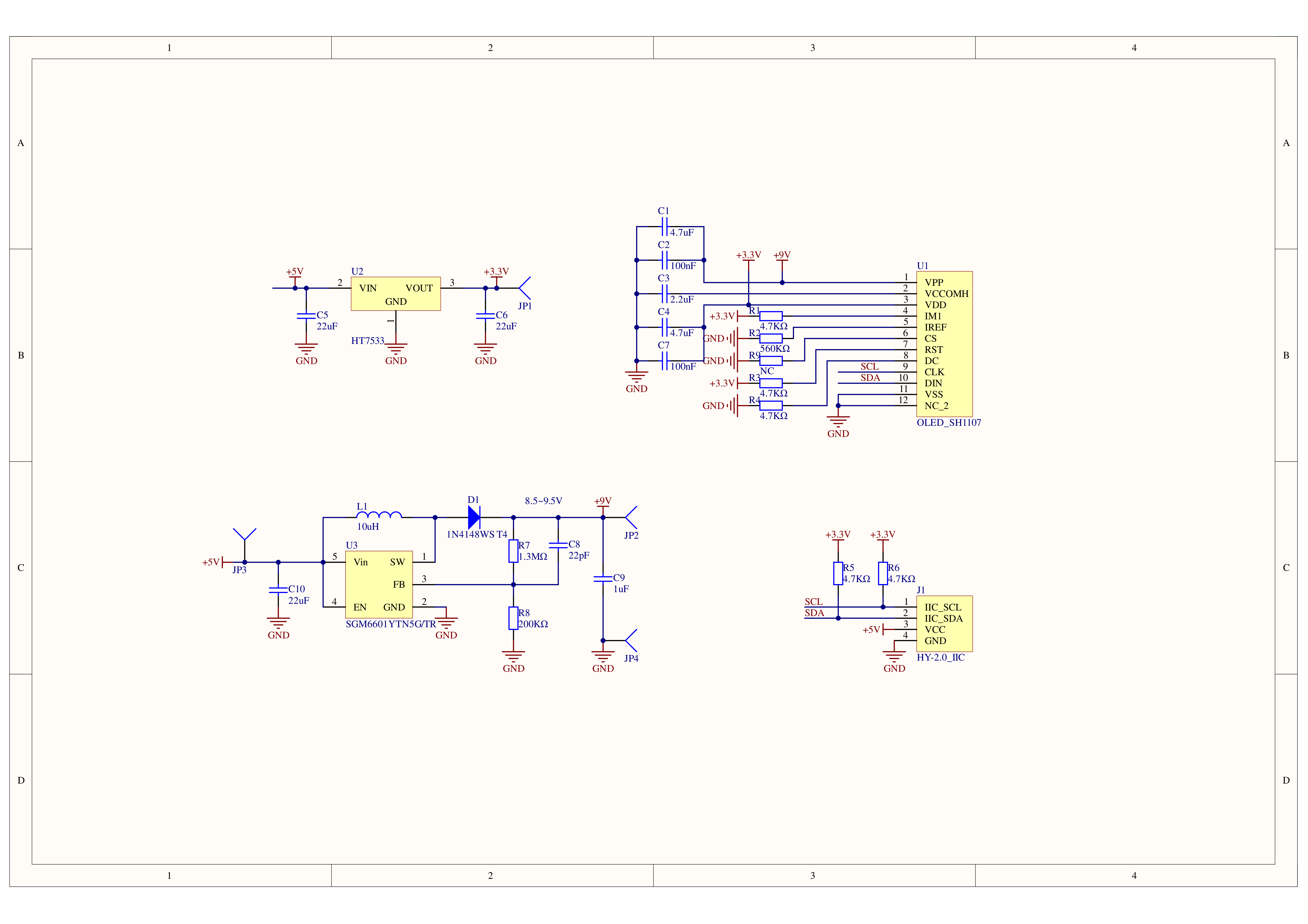
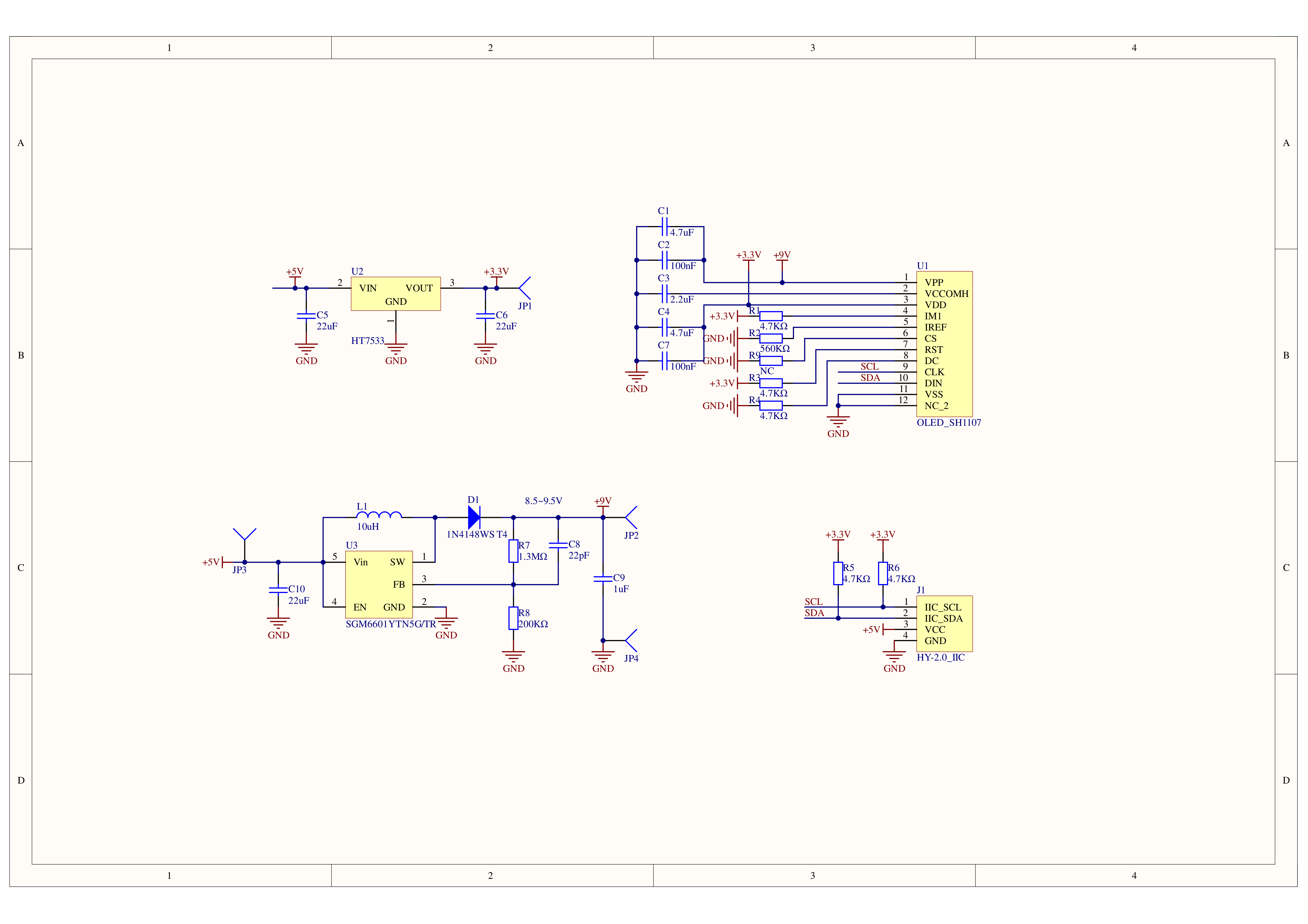
回路図

1/1

ピンマップ
Unit OLED
| HY2.0-4P | Black | Red | Yellow | White |
|---|---|---|---|---|
| PORT.A | GND | 5V | SDA | SCL |
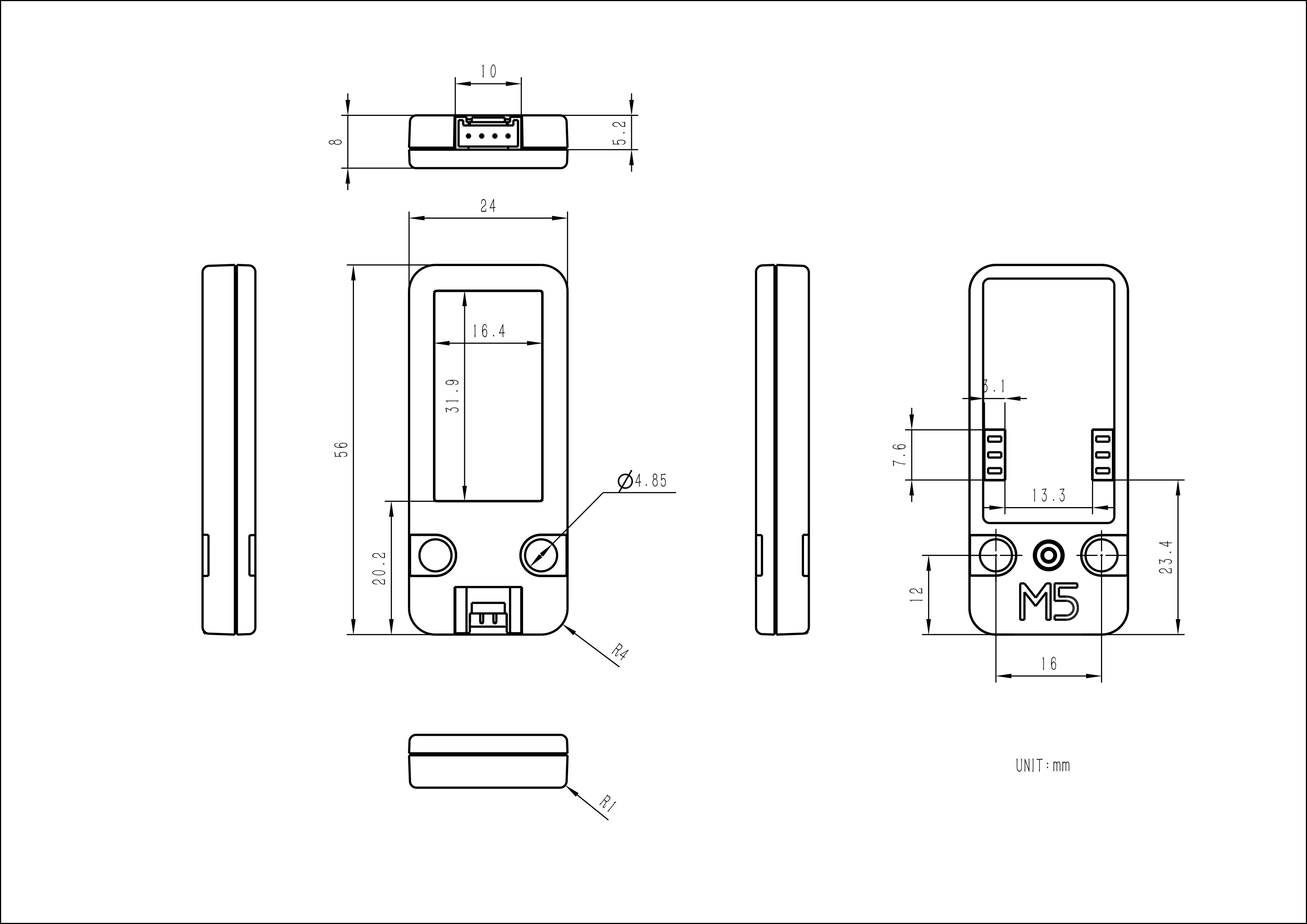
製品サイズ

データシート
ソフトウェア
Arduino
#include <M5UnitOLED.h>
//M5UnitOLED display ( 21, 22, 400000 ); // SDA, SCL, FREQ
M5UnitOLED display; // default setting
M5Canvas canvas(&display);
static constexpr char text[] = "Hello world ! こんにちは世界! this is long long string sample. 寿限無、寿限無、五劫の擦り切れ、海砂利水魚の、水行末・雲来末・風来末、喰う寝る処に住む処、藪ら柑子の藪柑子、パイポ・パイポ・パイポのシューリンガン、シューリンガンのグーリンダイ、グーリンダイのポンポコピーのポンポコナの、長久命の長助";
static constexpr size_t textlen = sizeof(text) / sizeof(text[0]);
int textpos = 0;
int scrollstep = 2;
void setup(void)
{
display.init();
display.setRotation(2);
canvas.setColorDepth(1); // mono color
canvas.setFont(&fonts::lgfxJapanMinchoP_32);
canvas.setTextWrap(false);
canvas.setTextSize(2);
canvas.createSprite(display.width() + 64, 72);
}
void loop(void)
{
int32_t cursor_x = canvas.getCursorX()-scrollstep;
if (cursor_x <= 0)
{
textpos = 0;
cursor_x = display.width();
}
canvas.setCursor(cursor_x, 0);
canvas.scroll(-scrollstep, 0);
while (textpos < textlen && cursor_x <= display.width())
{
canvas.print(text[textpos++]);
cursor_x = canvas.getCursorX();
}
display.waitDisplay();
canvas.pushSprite(&display, 0, (display.height()-canvas.height()) >> 1);
}UiFlow1
UiFlow2
動画
- UiFlow2 Unit OLED