Emoji
功能说明
UIFlow提供可以快速绘制图案的像素点编辑Block,通过拼凑像素点的形式可以绘制各种各样的图案

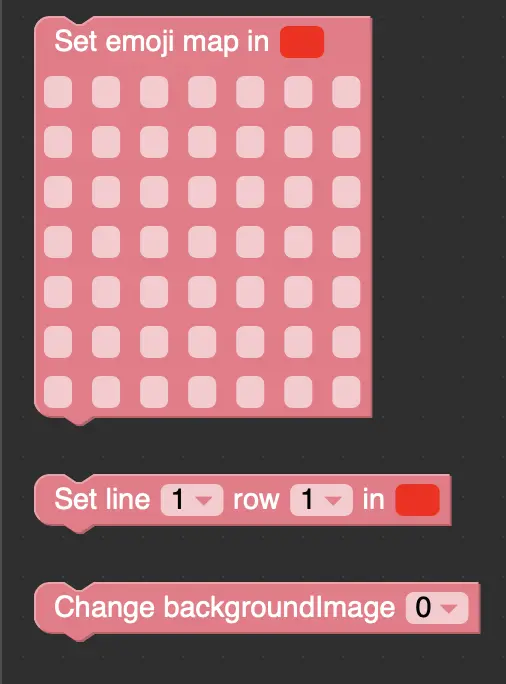
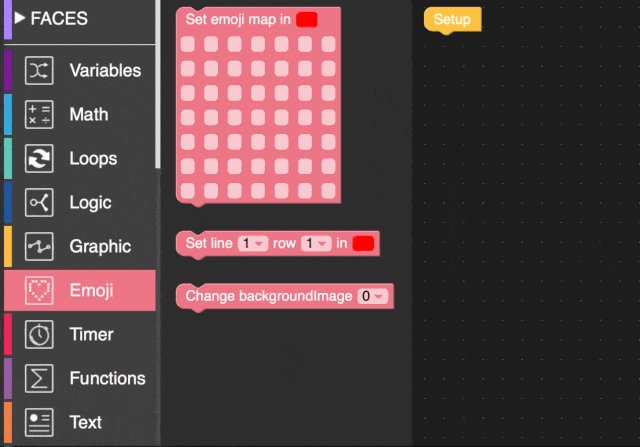
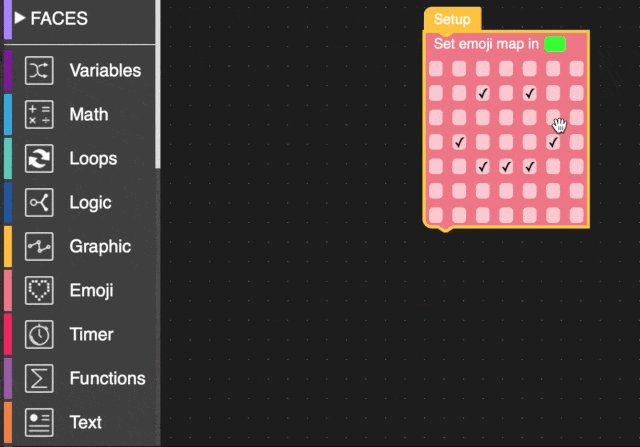
Set emoji map in
设置方阵像素点,勾选方阵中的小方格对应显示对应的像素点
Set line x row x in
设置单个像素点,选择行与列,对应显示对应的单个像素点
使用方法
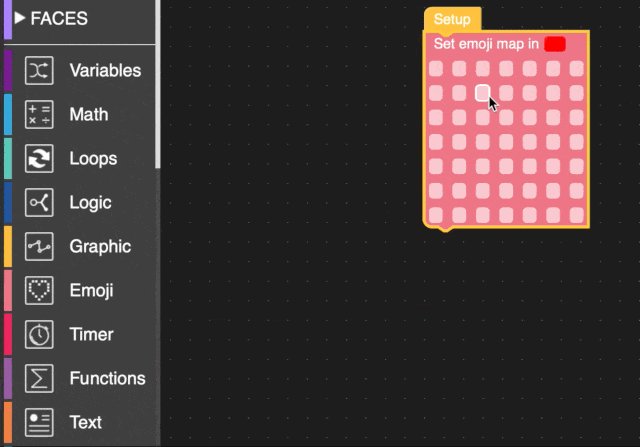
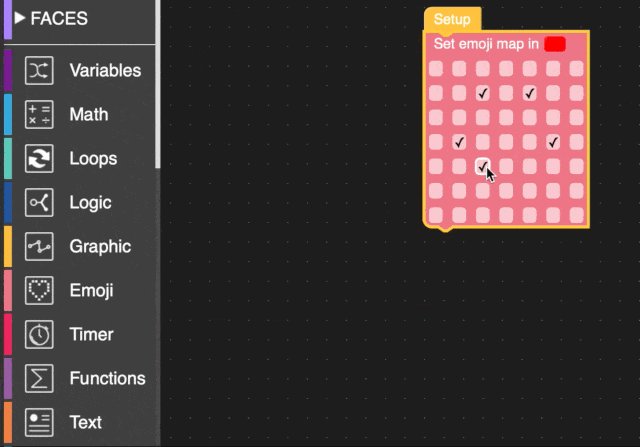
将Emoji Block添加到程序中,勾选小方格激活像素点

Graphic
功能说明
除了几种可以直接使用的几何图形,还可以使用Graphic绘制一些复杂的图形

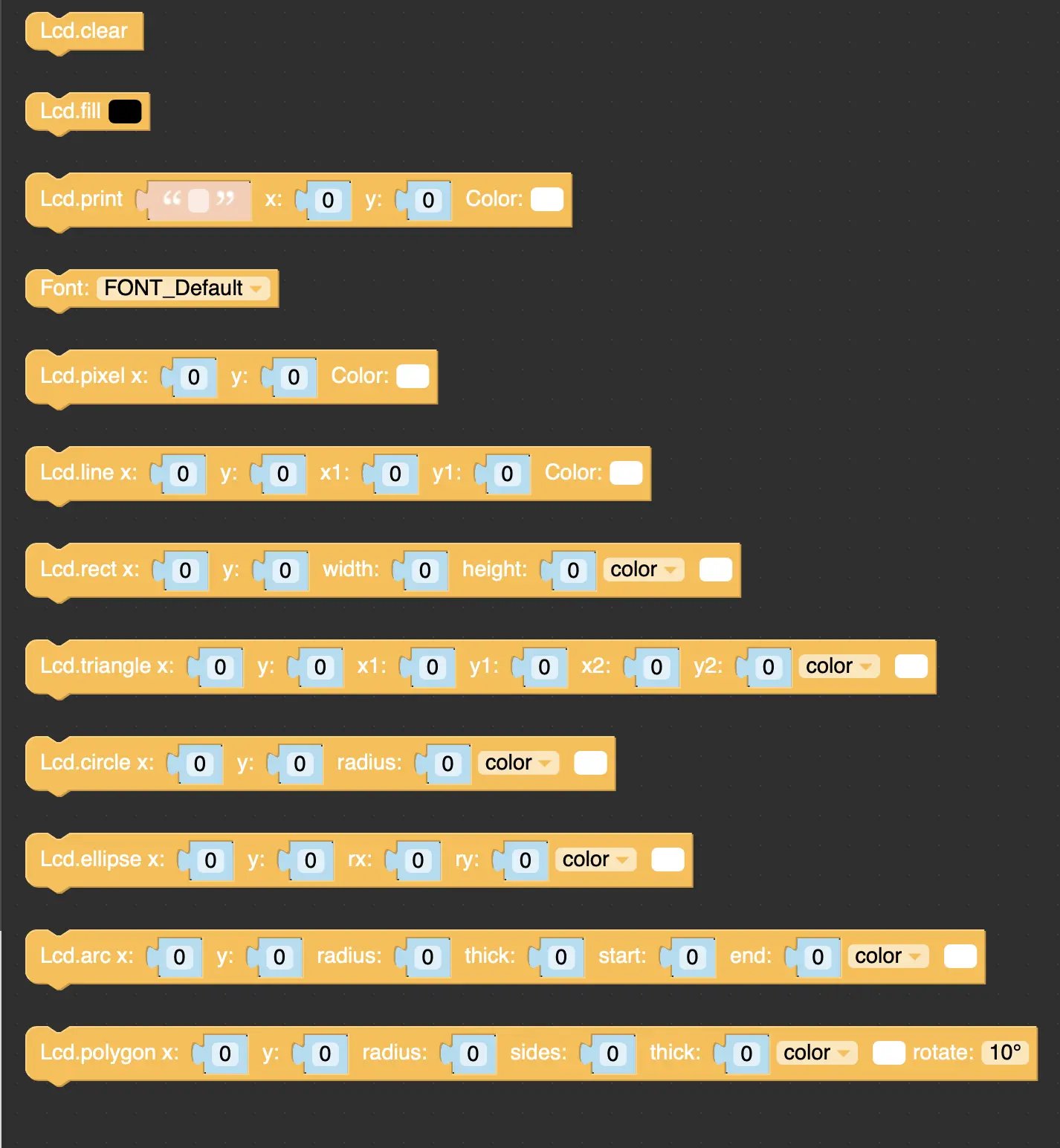
LCD clear
清除屏幕内容
LCD fill
设置屏幕底色
LCD print x,y
在屏幕指定位置打印文本
Font
设置文本的字体
LCD pixel
在屏幕指定位置绘制一个像素点
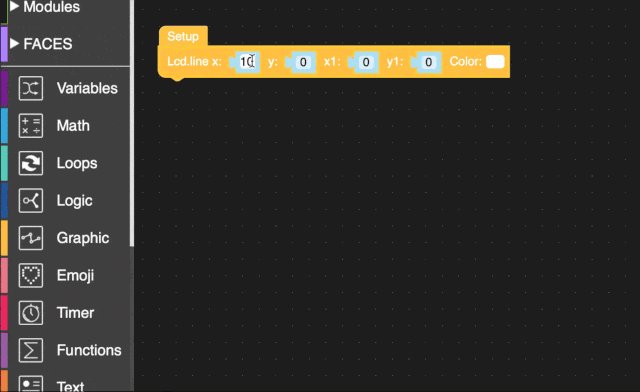
line
绘制直线
rect
绘制矩形
triangle
绘制三角形
circle
绘制圆
ellipse
绘制椭圆形
arc
绘制弧
polygon
绘制多边形
注意
M5GO的屏幕分辨率为320X240
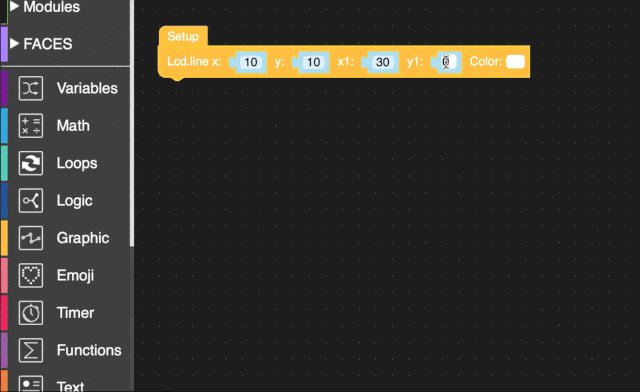
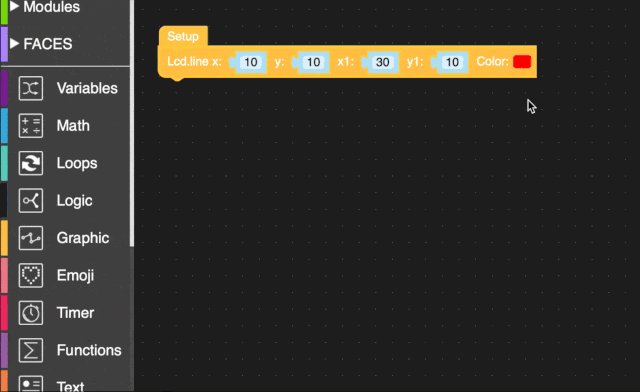
使用案例
使用Graphic功能,绘制一个三角形,并修改颜色为红色

Displaying images
功能说明
添加一些本地图片,到屏幕上显示(添加要求:大小为25K以下,格式为jpg或bmp)

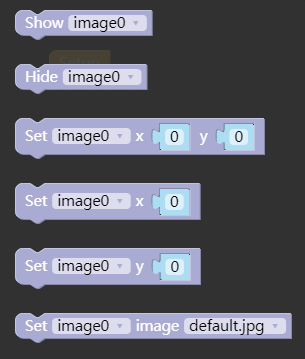
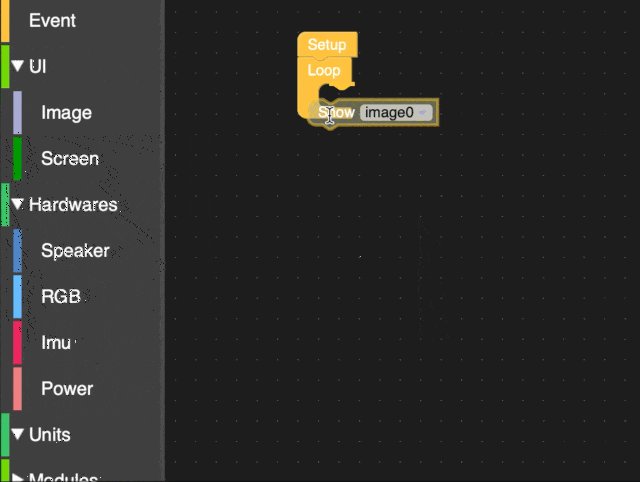
Show
显示图片
Hide
隐藏图片
Set x y
设置图片所在的x,y坐标
Set x
设置图片所在的x坐标
Set y
设置图片所在的y坐标
Set image
设置图片为image0
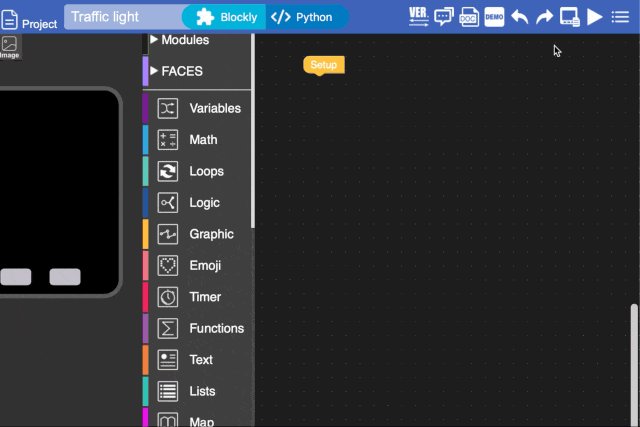
添加图片
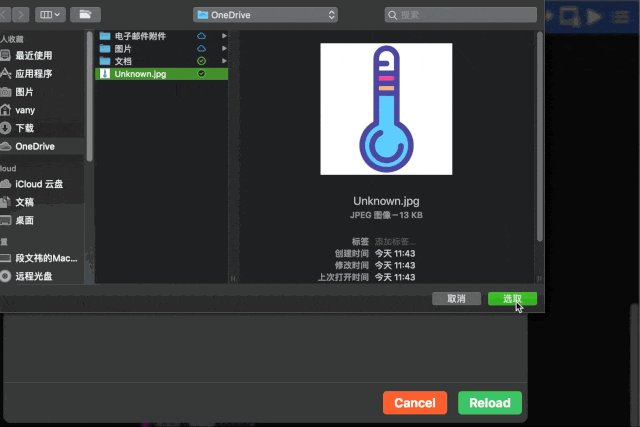
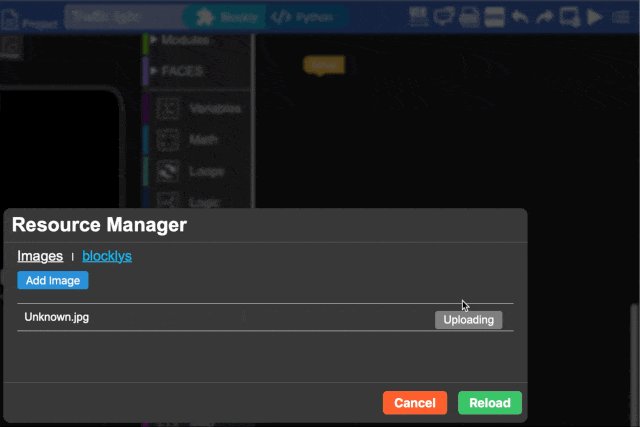
首先用APIKey建立起设备与UIFlow的连接,点击页面右上角的云保存按钮,点击image选项,点击Add image从本地添加图片,等待图片上传完成

显示图片
拖动一个image元素到屏幕上,单击元素,在弹出的属性框中选择显示的图片

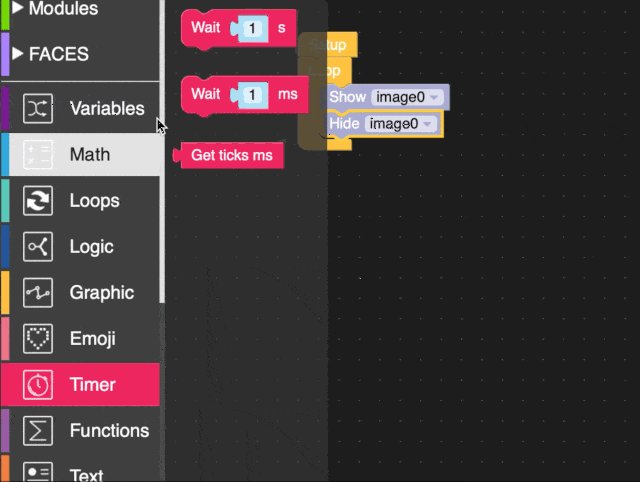
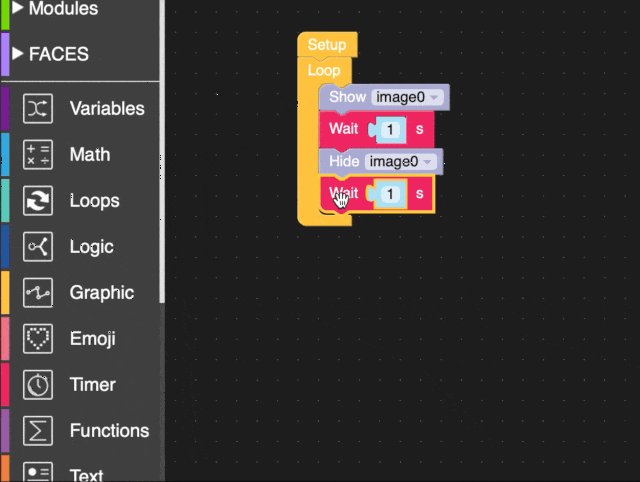
图片操作
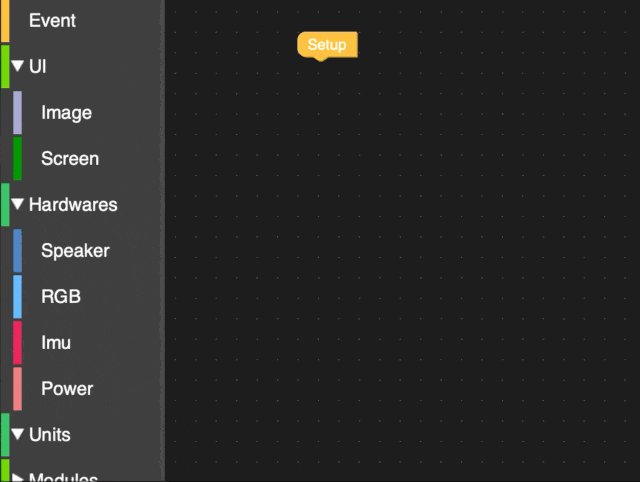
除了在属性框中对image进行编辑以外,可以添加UI选项中的image Block在程序中进行操作

SCREEN
功能说明
对屏幕显示进行操作如调节亮度,改变背景色,旋转屏幕等。
设置屏幕背景颜色
设置屏幕的背景颜色,可以与UI模拟器一同使用

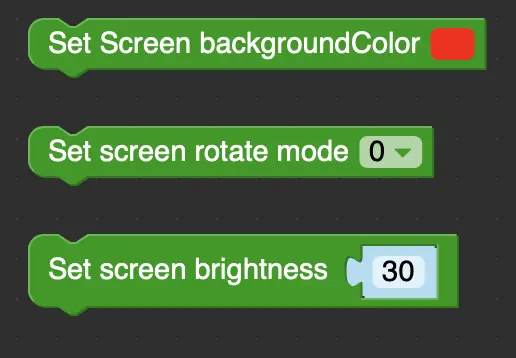
Set Screen backgroundColor
设置屏幕背景颜色
Set screen rotate mode
设置屏幕旋转角度,默认值为1,如果修改为其他值,屏幕将逆时针旋转
Set screen brightness
设置屏幕亮度