Unit OLED
SKU:U119












Description
Unit OLED is a 1.3-inch OLED expansion screen unit. It uses the SH1107 driver solution, supports black/white display, and has a resolution of 128 x 64. The driver chip uses the I2C communication interface, allowing users to connect it to the I2C bus of existing devices, saving IO resources. The back of the screen features a magnetic design, making it easy to attach to metal surfaces for fixation. This OLED expansion screen is suitable for embedding into various instruments or control devices that require simple content display as a display panel.
Features
- OLED display panel
- SH1107 driver solution
- Display color: Black/White
- I2C communication interface
- 128 x 64 resolution
- Viewing angle: Full viewing angle
- Magnetic back design
Includes
- 1 x Unit OLED
- 1 x HY2.0-4P Grove cable (20cm)
Applications
- Information display
Specifications
| Specification | Parameter |
|---|---|
| Operating current | 58mA |
| Communication Interface | I2C Communication @0x3C |
| Display size | 14.7 × 29.42mm |
| Pixel pitch | 0.17×0.17mm |
| Pixel size | 0.15×0.15mm |
| Viewing angle | Full viewing angle |
| Operating temperature | 0 ~ 60°C |
| Housing material | Plastic (PC) |
| Product Size | 56.0 x 24.0 x 8.0mm |
| Product Weight | 9.2g |
| Package Size | 68.0 x 57.0 x 17.0mm |
| Gross Weight | 21.3g |
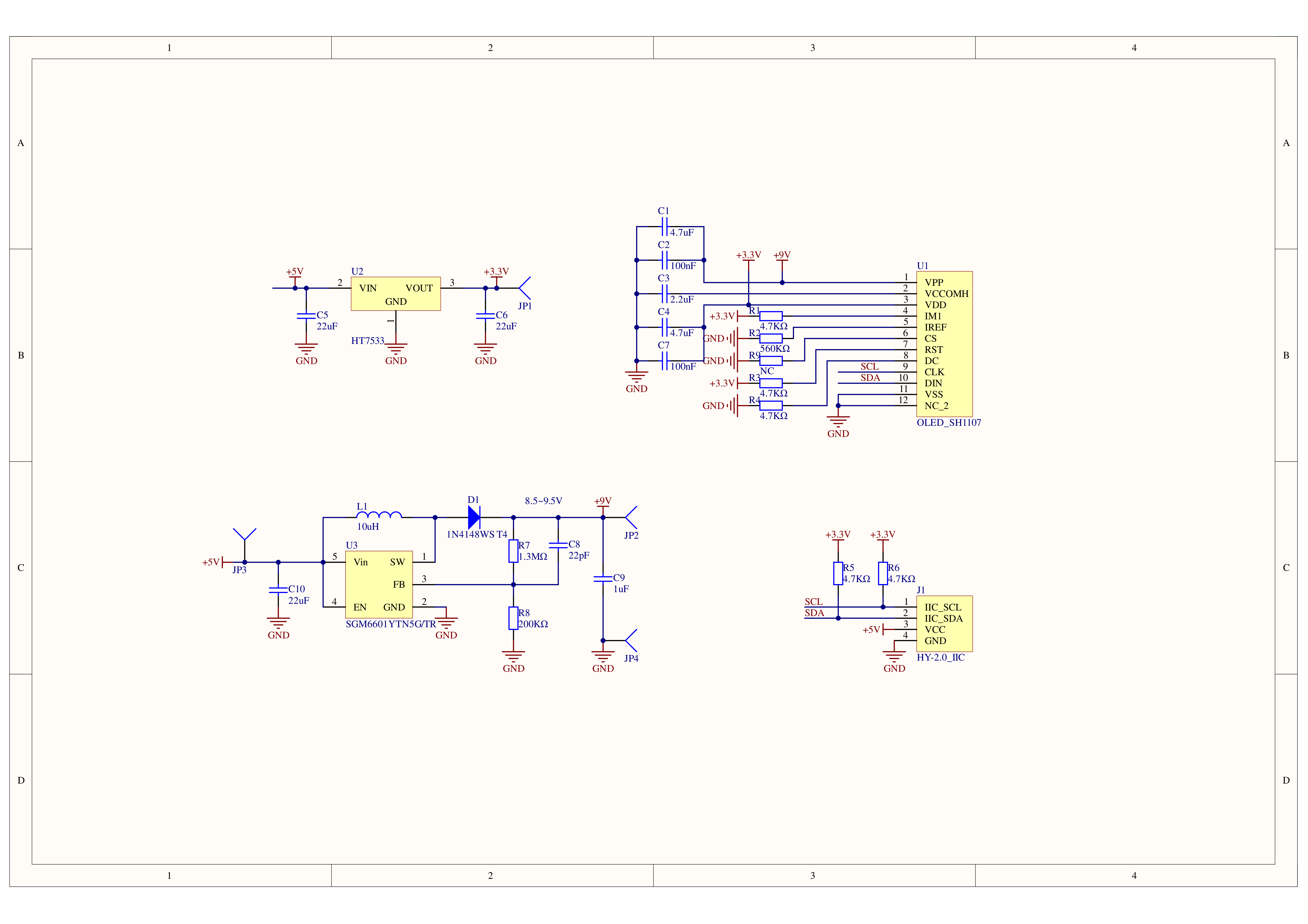
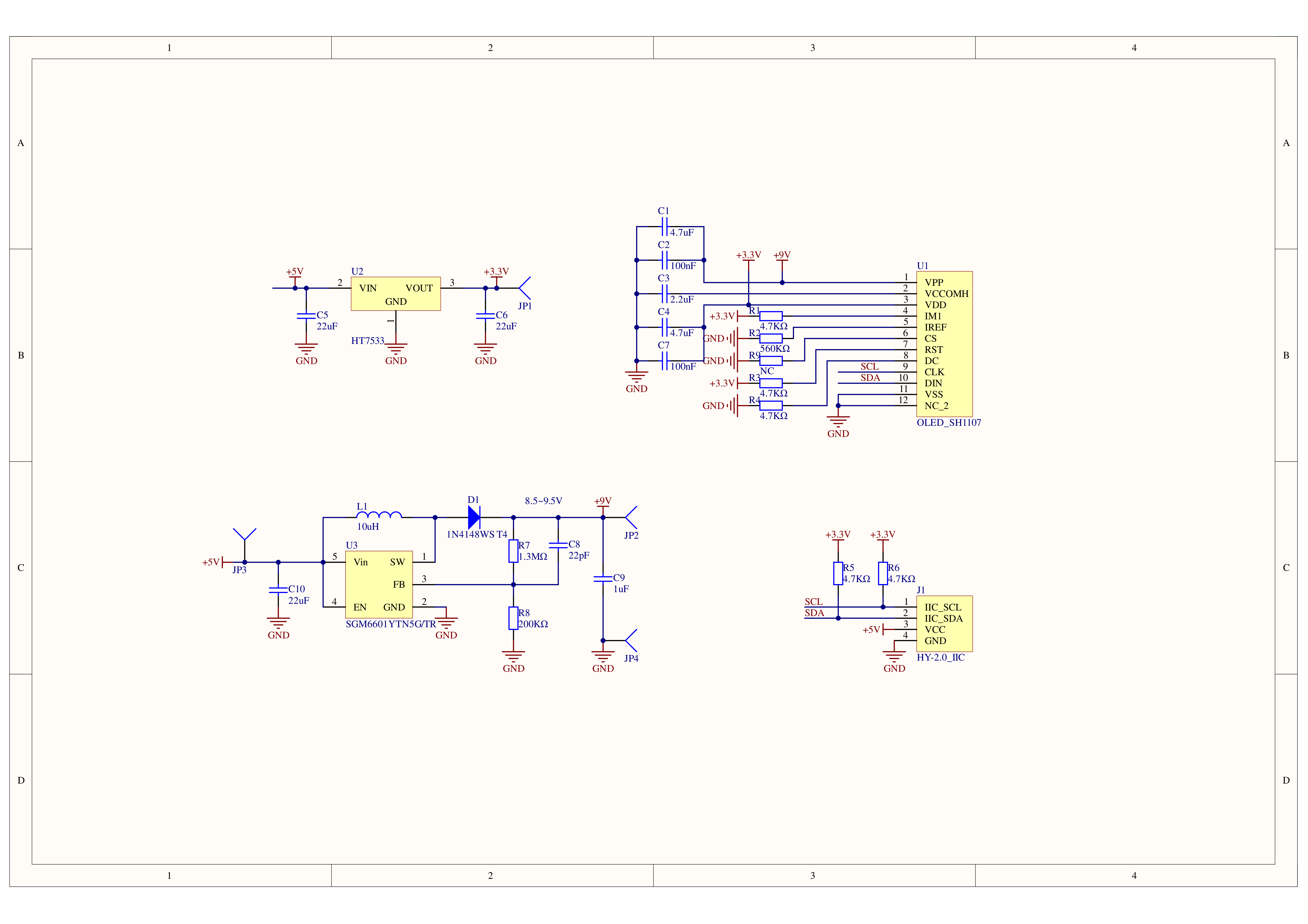
Schematics

1/1

PinMap
Unit OLED
| HY2.0-4P | Black | Red | Yellow | White |
|---|---|---|---|---|
| PORT.A | GND | 5V | SDA | SCL |
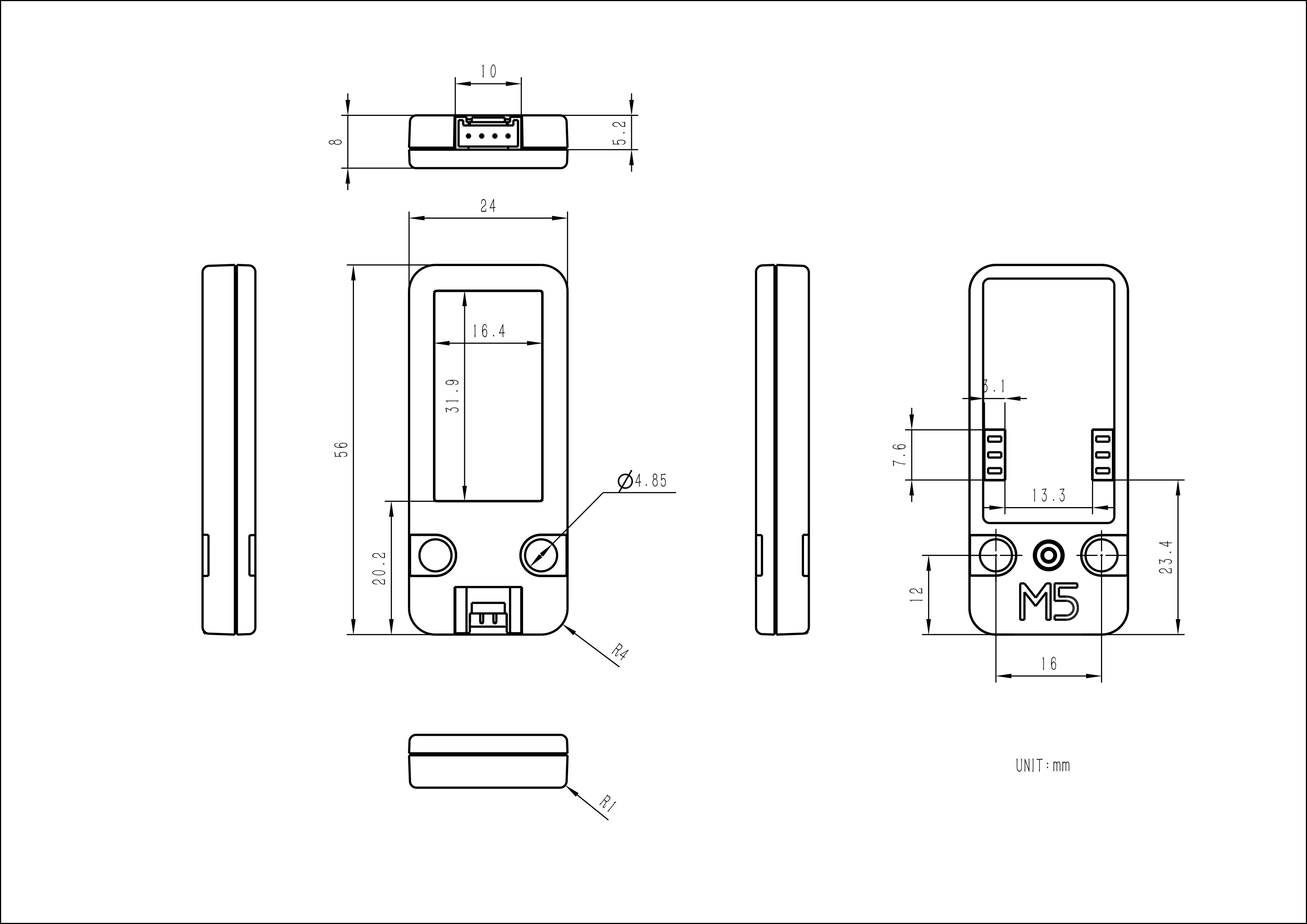
Model Size

Datasheets
Softwares
Arduino
#include <M5UnitOLED.h>
//M5UnitOLED display ( 21, 22, 400000 ); // SDA, SCL, FREQ
M5UnitOLED display; // default setting
M5Canvas canvas(&display);
static constexpr char text[] = "Hello world ! こんにちは世界! this is long long string sample. 寿限無、寿限無、五劫の擦り切れ、海砂利水魚の、水行末・雲来末・風来末、喰う寝る処に住む処、藪ら柑子の藪柑子、パイポ・パイポ・パイポのシューリンガン、シューリンガンのグーリンダイ、グーリンダイのポンポコピーのポンポコナの、長久命の長助";
static constexpr size_t textlen = sizeof(text) / sizeof(text[0]);
int textpos = 0;
int scrollstep = 2;
void setup(void)
{
display.init();
display.setRotation(2);
canvas.setColorDepth(1); // mono color
canvas.setFont(&fonts::lgfxJapanMinchoP_32);
canvas.setTextWrap(false);
canvas.setTextSize(2);
canvas.createSprite(display.width() + 64, 72);
}
void loop(void)
{
int32_t cursor_x = canvas.getCursorX()-scrollstep;
if (cursor_x <= 0)
{
textpos = 0;
cursor_x = display.width();
}
canvas.setCursor(cursor_x, 0);
canvas.scroll(-scrollstep, 0);
while (textpos < textlen && cursor_x <= display.width())
{
canvas.print(text[textpos++]);
cursor_x = canvas.getCursorX();
}
display.waitDisplay();
canvas.pushSprite(&display, 0, (display.height()-canvas.height()) >> 1);
}UiFlow1
UiFlow2
Video
- UiFlow2 Unit OLED