UIFlow Guide
UIFlow 1.0 Quick Start
2. Firmware & Program 1.0
UIFlow 1.0 Blockly
Event
UI
Modules
Unit
HAT
UIFlow 1.0 Project
UIFlow 2.0 Quick Start
2. Firmware & Program 2.0
Desktop IDE
UIFlow 2.0 ファイル管理
UIFlow 2.0 はファイル管理機能を提供し、開発者にさまざまなプロジェクトファイルを処理および管理するための統合された、便利なプラットフォームを提供します。
ファイル管理システム
ファイル管理システムは USB モードと WiFi モードに分けられ、以下のように区別される:
- USB:素材リソースはカレントデバイスにローカルに保存されるだけで、クラウド上のプロジェクトには保存されません。IDE のオンラインプレビューには対応していません。他のデバイスが同じプロジェクトプログラムを実行する場合、手動でリソースをインポートする必要があります。単一デバイスでの開発に適しています。
- wi-fi:マテリアルのリソースはプロジェクトに保存されます。IDE のオンラインプレビューをサポートし、同じタイプのデバイスがこのプログラムを実行すると、自動的に関連リソースをダウンロードします。多設備開発状況に適します。
USB モードリソース参照
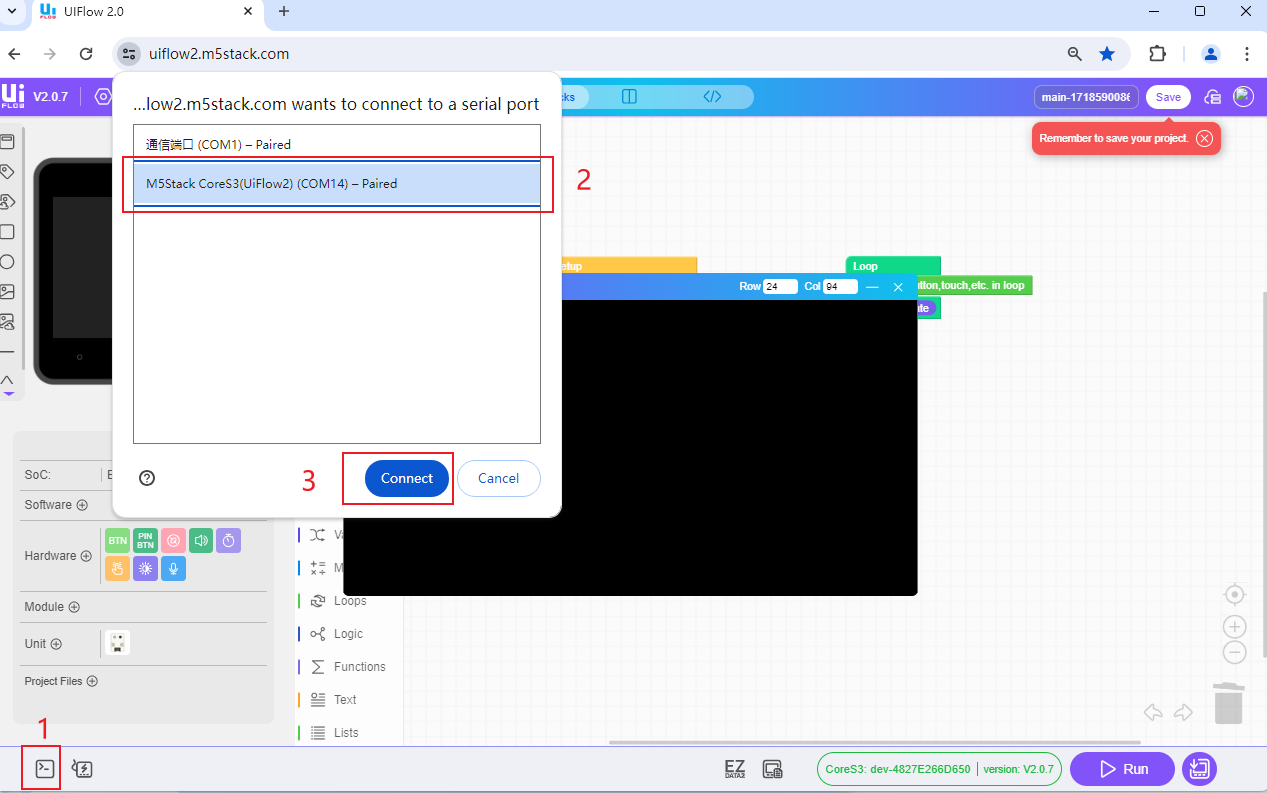
1.接続デバイス
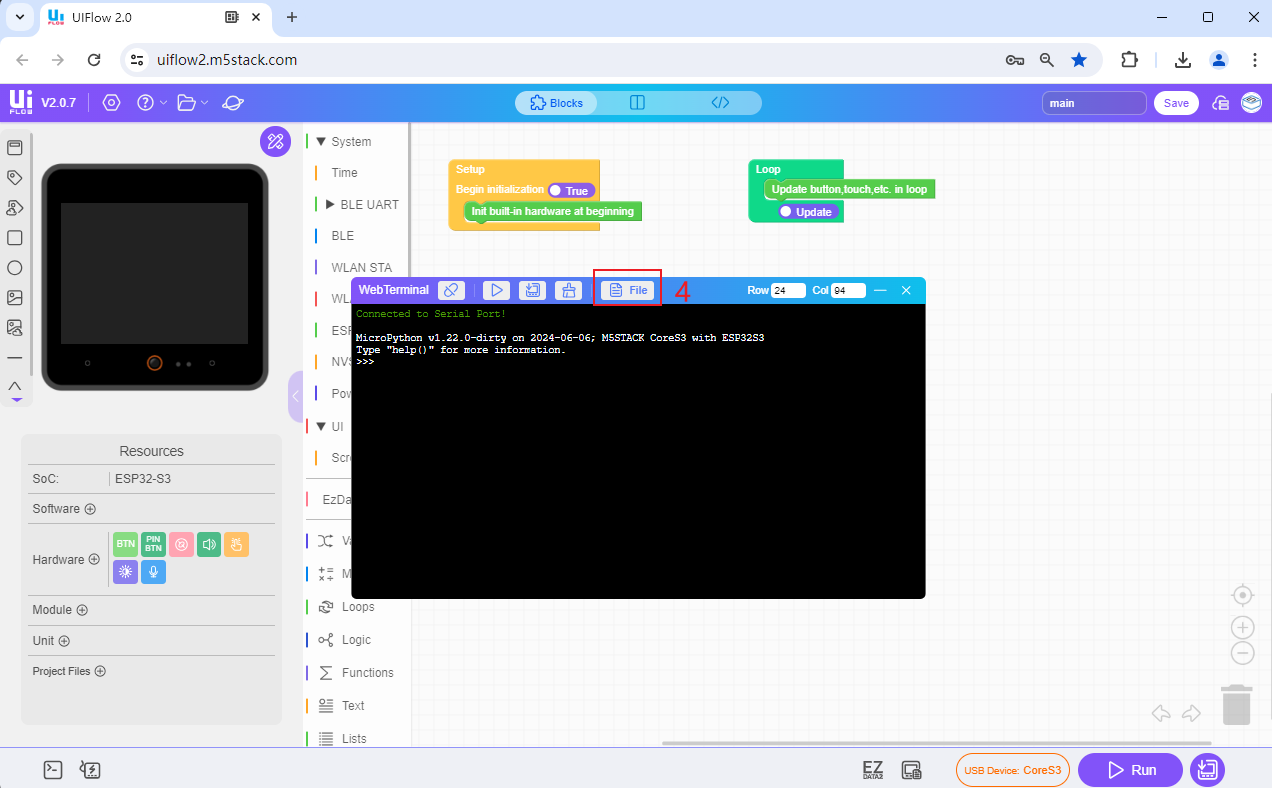
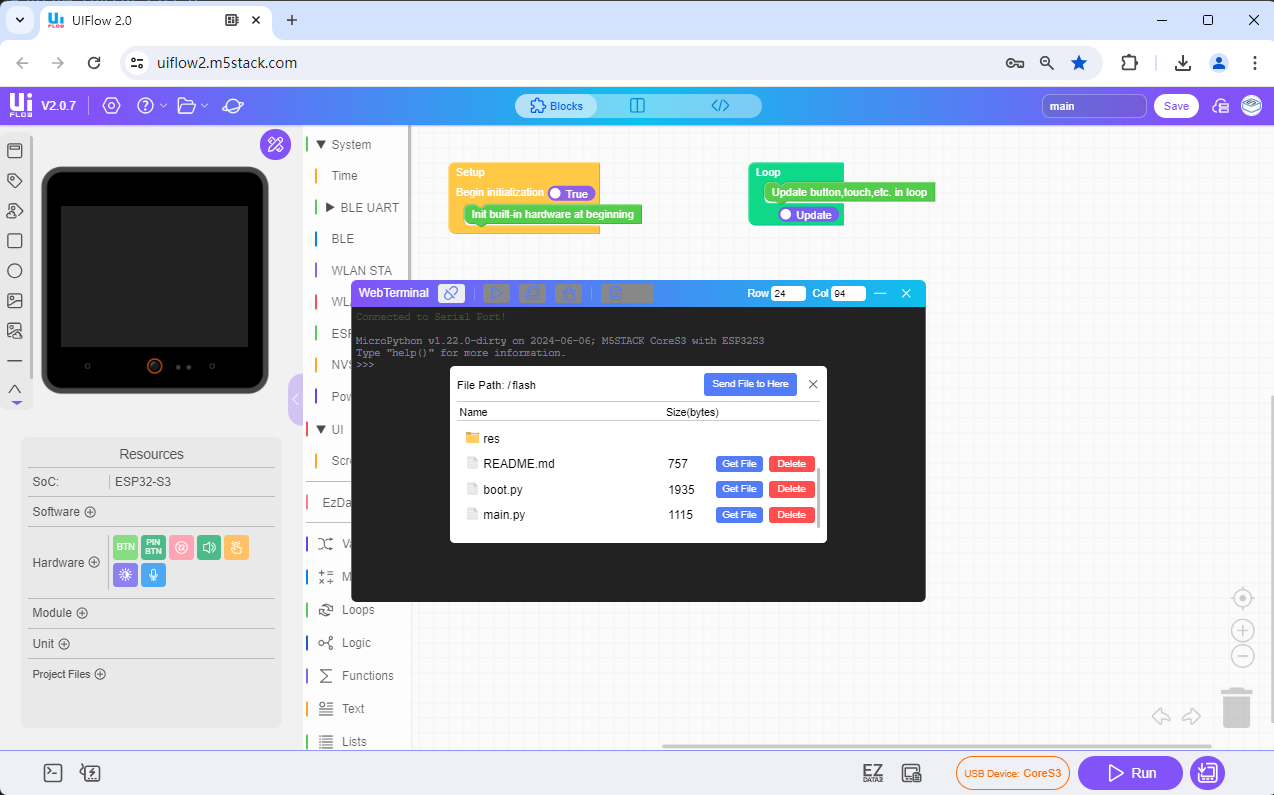
デバイスを USB ケーブルでパソコンに接続し、左側の webterminal ボタンをクリックして、デバイスの接続が成功したら、File をクリックしてファイル管理システムを開きます。


ファイル管理システムでは、すべてのデバイスに保存されているファイルを表示し、ドキュメントの追加、削除、プレビューなどの操作を行うことができます。設定中のドキュメントを追加または削除するには、[Get File]と[Delete File]をクリックし、Send File to Hear をクリックしてパソコンのファイルを設定にアップロードします。

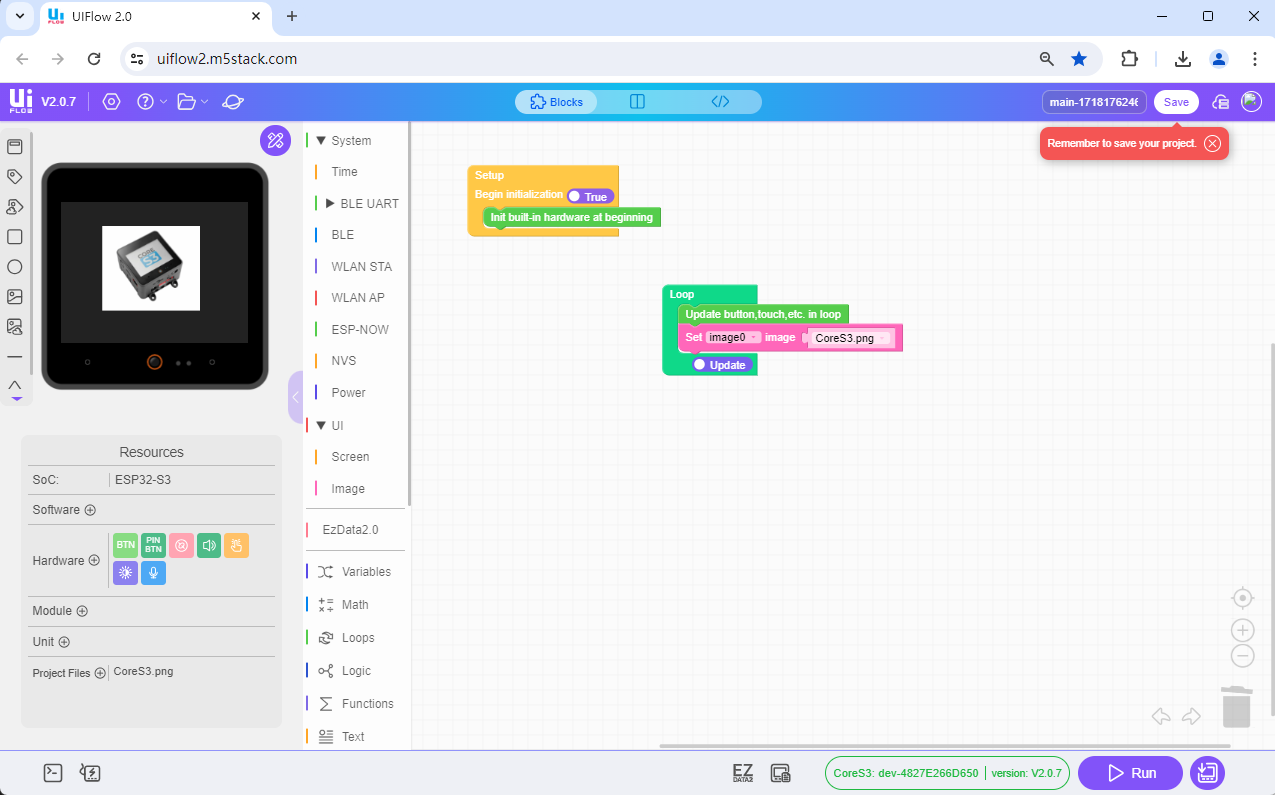
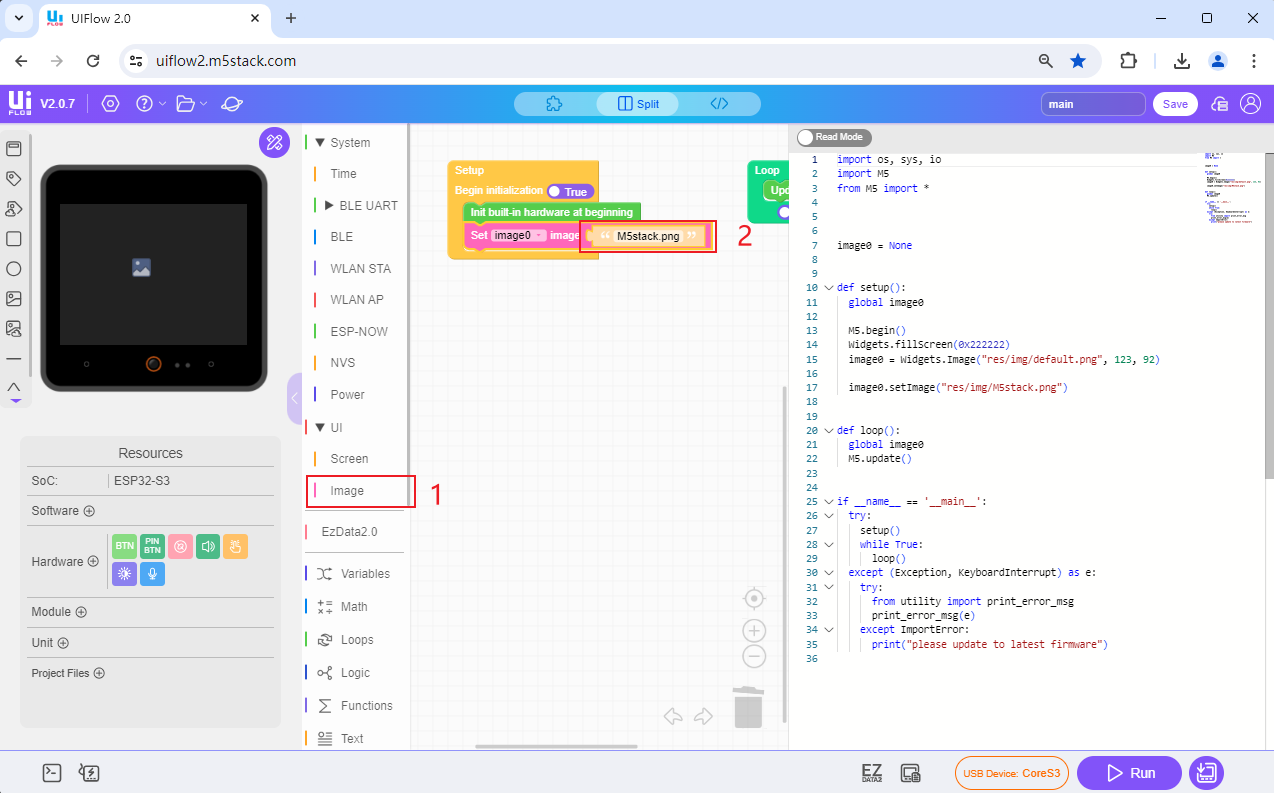
2.ブロック取り込み画像
Image Block をドラッグして、画像の名前とフォーマットを記入し、Run をクリックしてプレビュー結果を実行します。

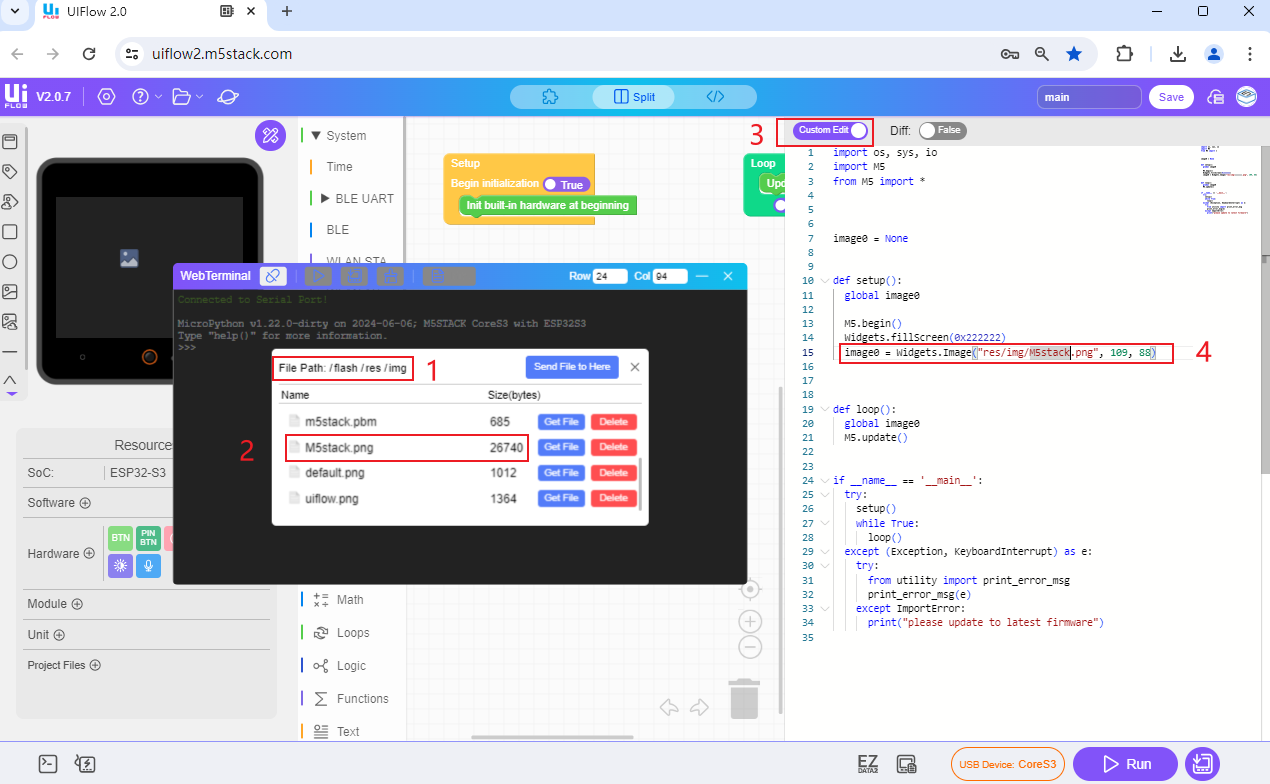
3.コード方式による画像の取り込み
指定された修正画像のデフォルトアドレスを見つけて、デフォルトアドレスを展示する必要がある画像に修正して、WebTerminal をクリックして、三角形をクリックしてプレビュー結果を実行します。例えば、下図の M 5 stack.png ピクチャアドレスは flash/res/img/M 5 stack.png であり、デフォルト image 0 の導入リソースを修正し、M 5 stack.png のピクチャパスに置き換えればよい。

Wifi モードリソース参照
wi-fiのリソース参照には、ローカルプレビュー方式とクラウド上のプロジェクト参照方式があり、以下の違いがあります。
-ローカルプレビュー方式で導入されたファイルリソースは、現在接続されているデバイスにすぐにダウンロードされ、保存されないクラウド上のプロジェクトに保存されます。 引用方式で導入したファイル資源はクラウド上のプロジェクトに保存されます。画像資源はオンラインプレビューが可能です。プログラムを実行した後、関連ファイル資源がデバイスにダウンロードされます。
1.ローカルプレビューです
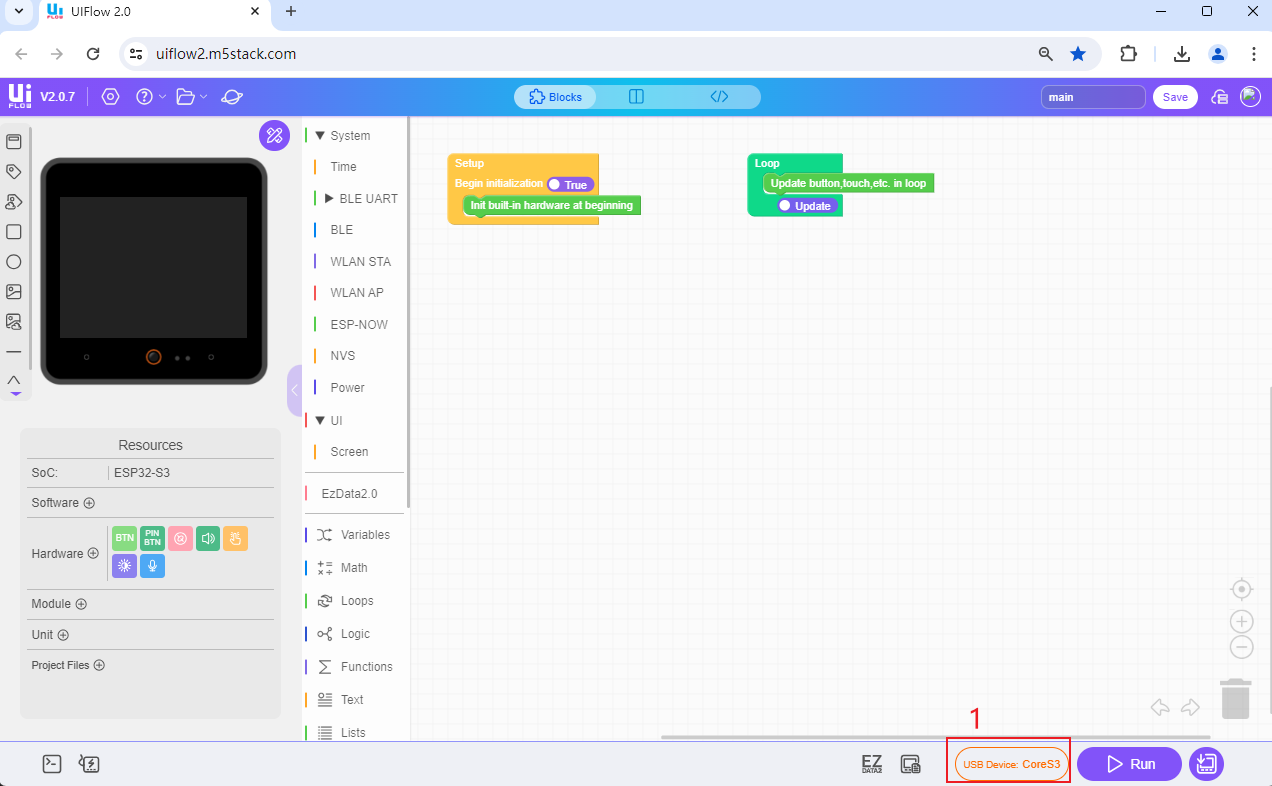
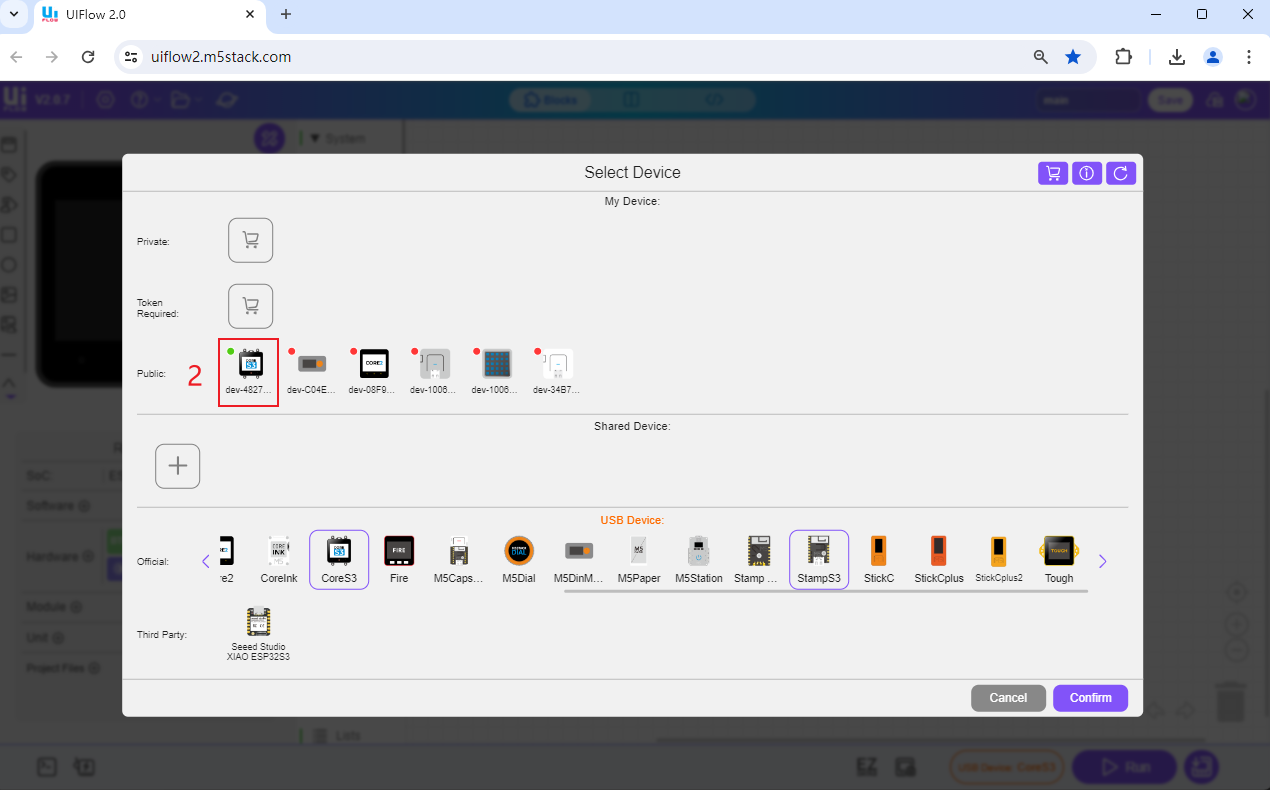
デバイスが WiFi を介してコンピュータに接続される前に、デバイスは事前に電源を入れて WiFi に接続する必要があり、デバイスがオンラインになっているときに、UIFlow 2.0 Web IDE でデバイス管理ボタンをクリックして、現在オンラインになっている使用する必要があるデバイスを接続します。


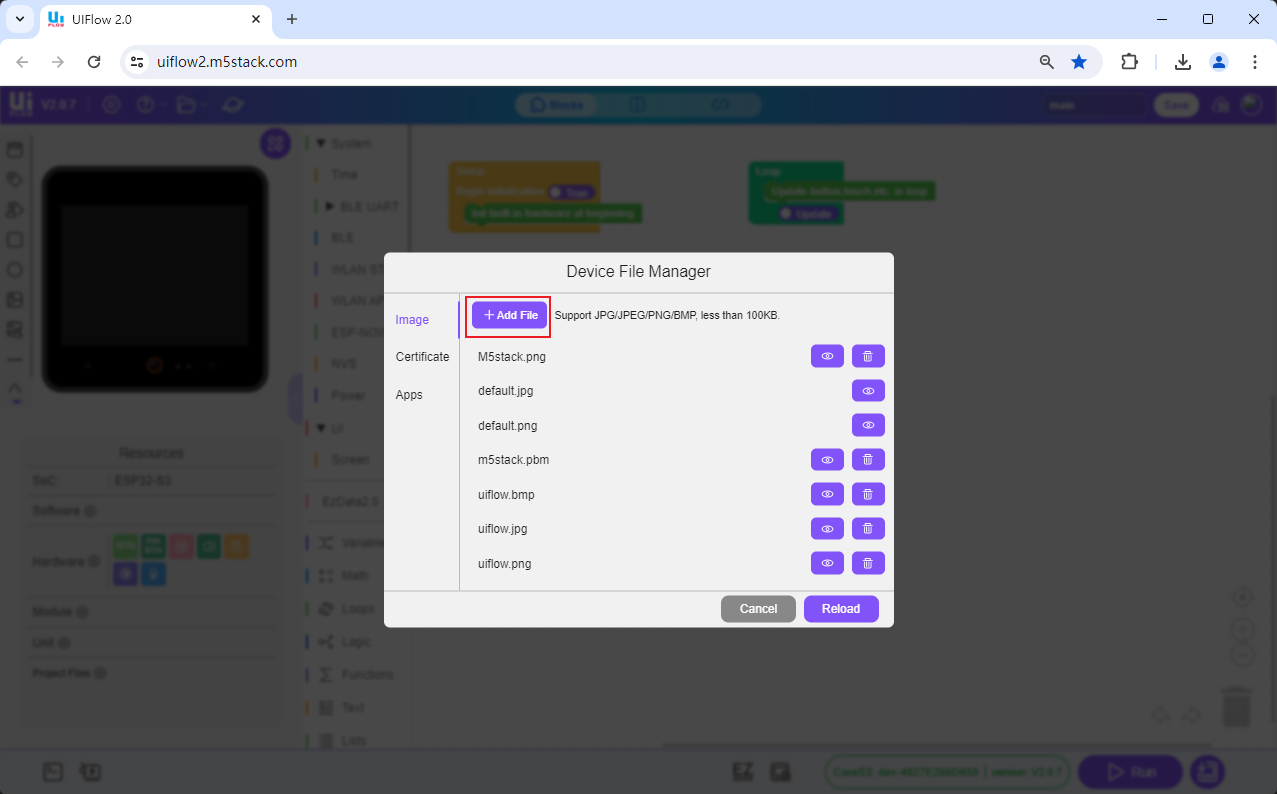
デバイスファイル管理システムをクリックします。デバイスファイル管理システムでは、プロジェクトファイルと静的リソースファイルをアップロードすることができます。アップロードに成功したファイルはデバイスにダウンロードされます。同時に、デバイス内のファイルも Web IDE でプレビューすることができます。


2.クラウドプロジェクト参照
プロジェクトファイル管理システムをクリックします。プロジェクト管理システムでは、プロジェクトファイルと静的リソースファイルをアップロードすることができます。ファイルをアップロードすることができます。
注意:クラウドに保存されている項目は独立したストレージです。プログラムの実行が成功しても、デバイス内のファイルがクラウド上のプロジェクトにアップロードされることはありません。


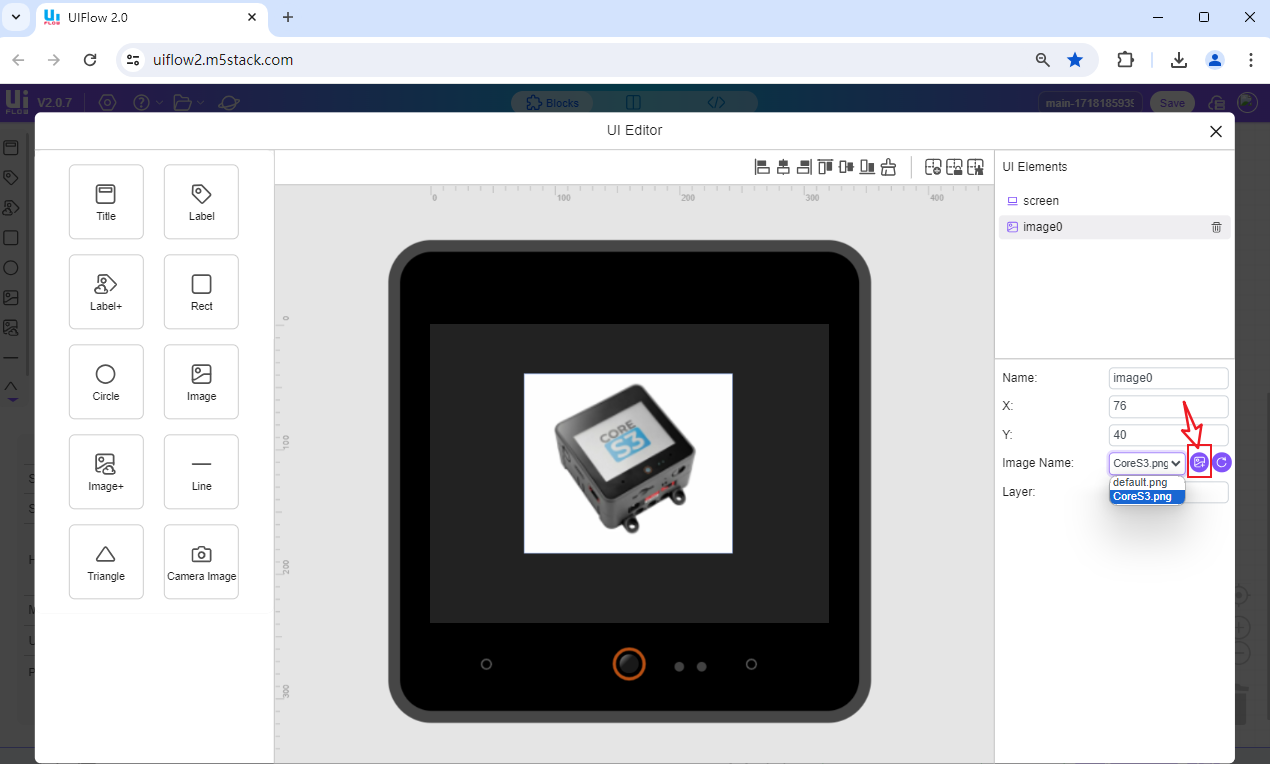
UI 編集ページでは、画像追加ボタンをクリックすることで、画像リソースをデバイスに追加することができます。また、Web IDE はネットワークに接続している場合、画像のオンラインプレビューをサポートすることができ、コードブロックを通じて直接導入することができます。 翻訳の質問