
UiFlow チュートリアル
UiFlow1 クイックスタート
2. Firmware & Program 1.0
UiFlow1 Blockly
Event
UI
Unit
Module
Hat
UiFlow2 クイックスタート
2. Firmware & Program 2.0
UiFlow2 開発ガイド
UI エディタ
デバイスセキュリティ&共有
UiFlow1 ファイル管理
UiFlow1 はファイル管理機能を提供し、開発者にさまざまなプロジェクトファイルを処理および管理するための統合された、便利なプラットフォームを提供します。
ファイル管理システム
ファイル管理システムは USB モードと WiFi モードに分けられ、以下のように区別される:
- UIFlow がデバイスに接続すると、USB モードはデバイス内のファイルだけを読み込むことができ、WiFi モードはクラウドに保存されたファイルやデバイス内のファイルを読み込むことができます。
- WiFi モードは、デバイスのためにリモートでプログラムやファイルをダウンロードすることができます。
USB モードリソース参照
デバイスは USB 接続 UiFlow1 を通過する前に、デバイスの接続モードを USB モードに切り替える必要があります。方法:デバイスの電源を入れた後、デバイスインタフェースバー App/FLow/Setup の 3 つの選択肢の中で‘Flow’設定を選択し、Flow 設定をクリックした後、デバイスインタフェースは‘choose mode(will reboot)’をポップアップし、USB モードを選択すると USB モードを切り替えることができる。
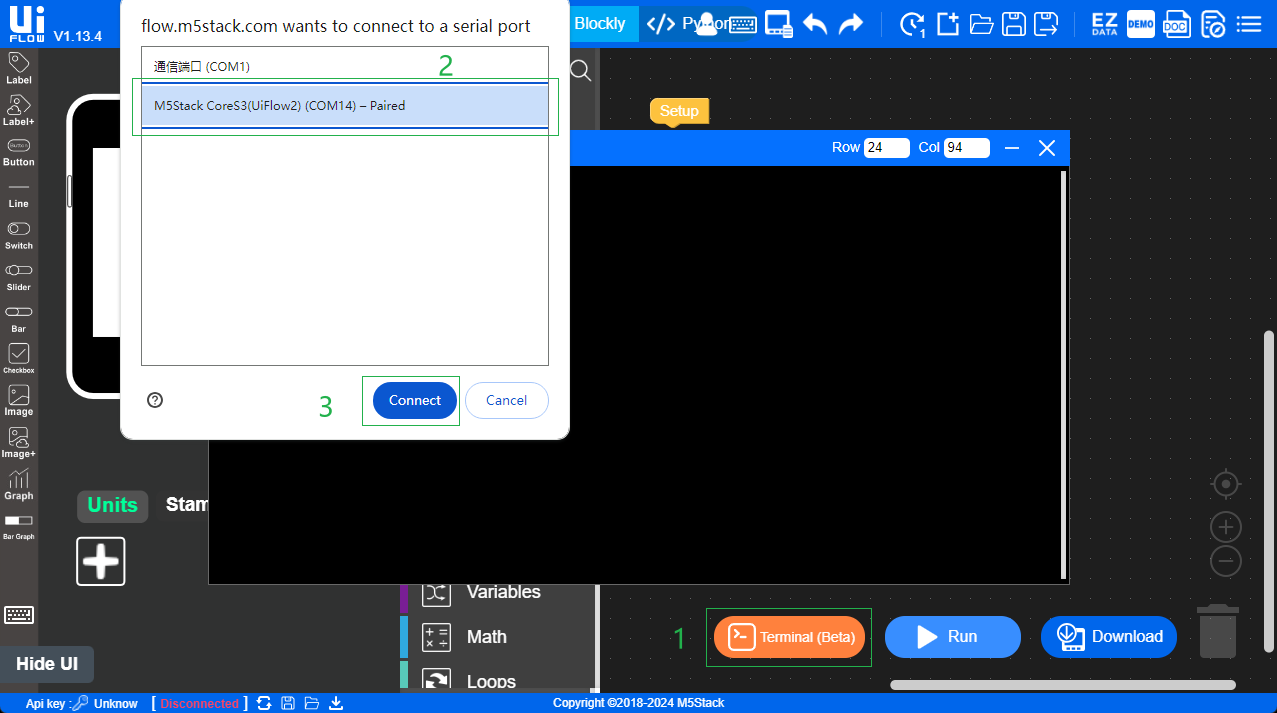
1.接続デバイス
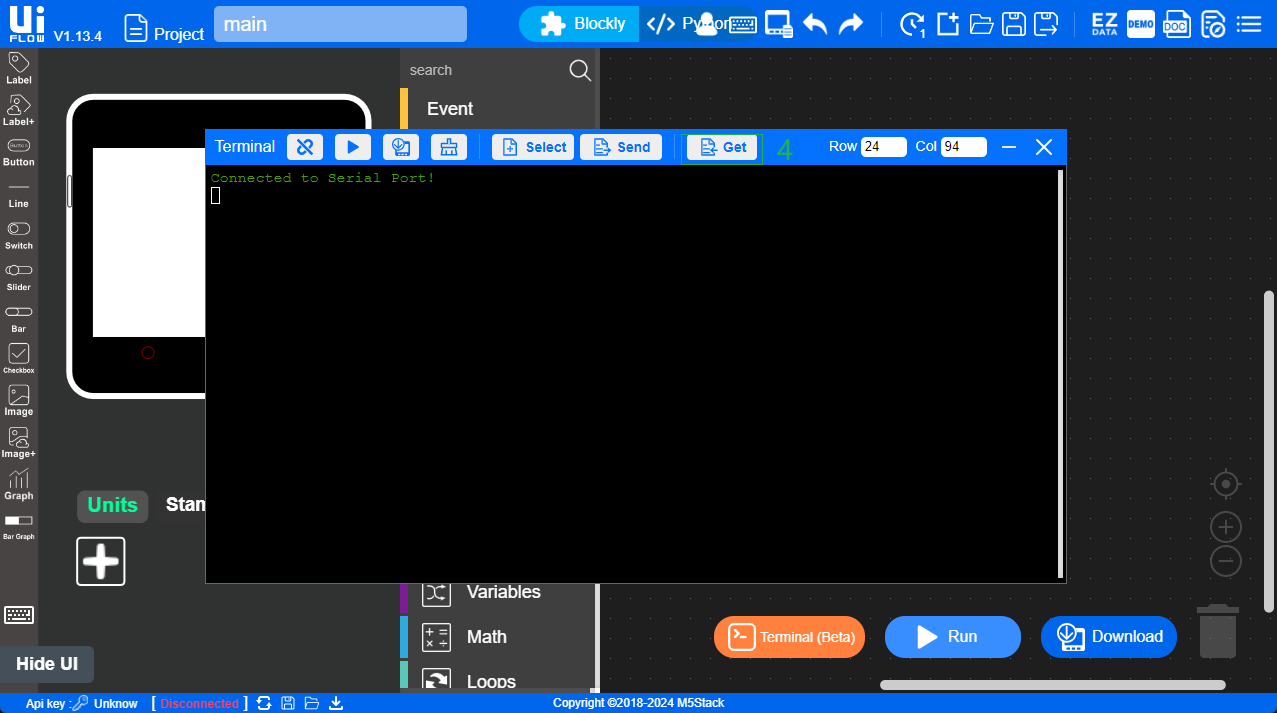
デバイスを USB ケーブルでパソコンに接続し、Terminal(ベータ)ボタンをクリックし、デバイス接続が成功したら、Get をクリックしてファイル管理システムを開きます。


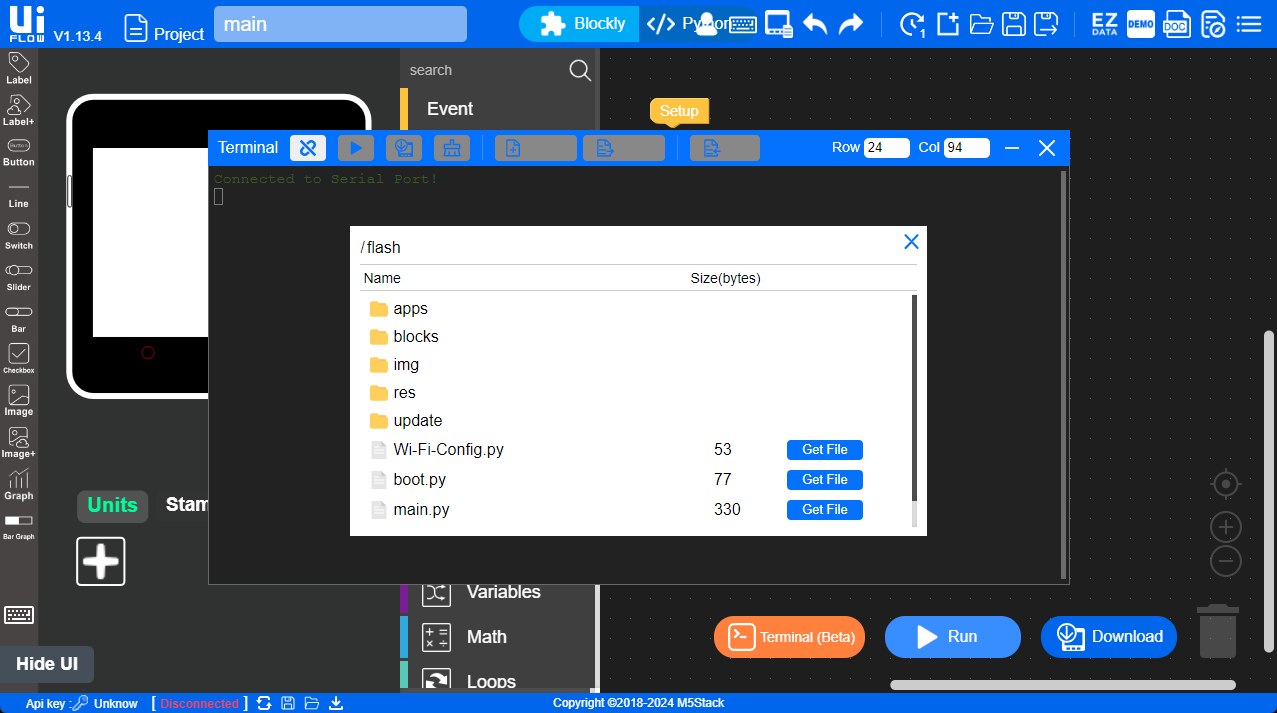
ファイル管理システムでは、デバイスに保存されているファイルを閲覧できます。Selectをクリックして、アップロードするファイルを選択します。Sendをクリックして、選択したファイルをデバイスにアップロードします。Getをクリックして、デバイス内のファイルをダウンロードします。

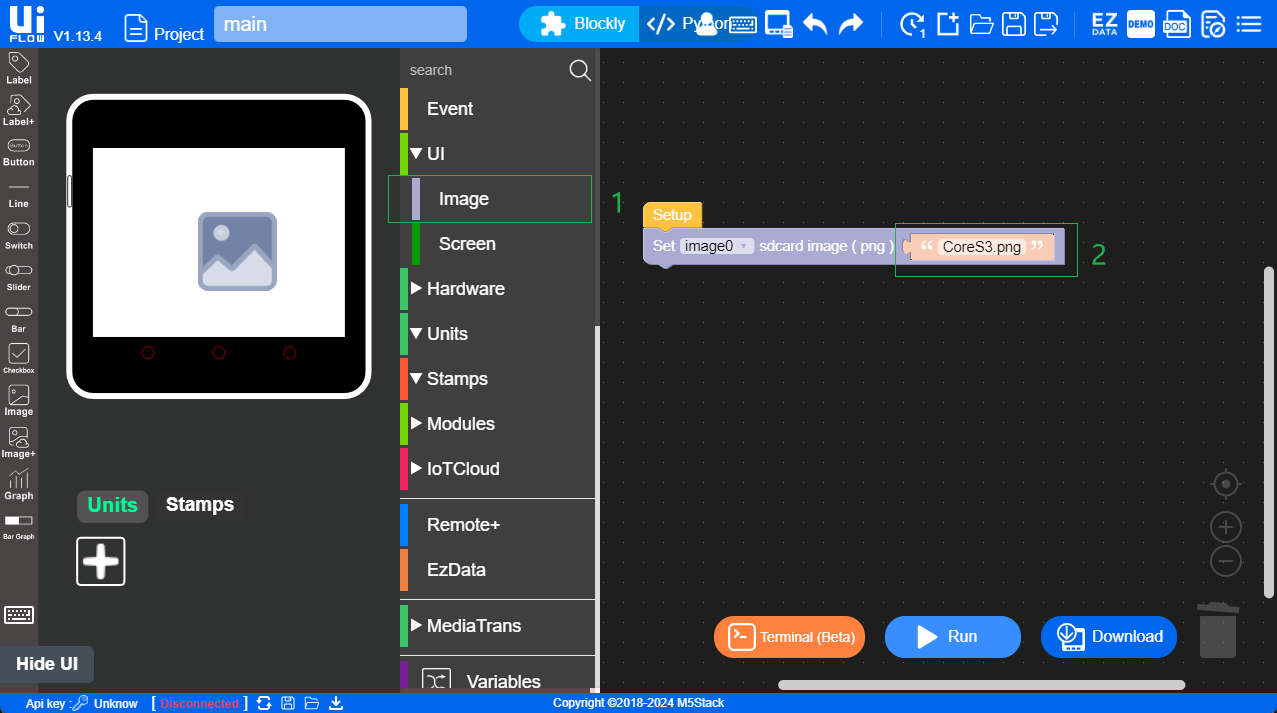
2.ブロック取り込み画像
Image Block をドラッグして、画像の名前とフォーマットを記入し、Run をクリックしてプレビュー結果を実行します。例:CoreS 3.png。

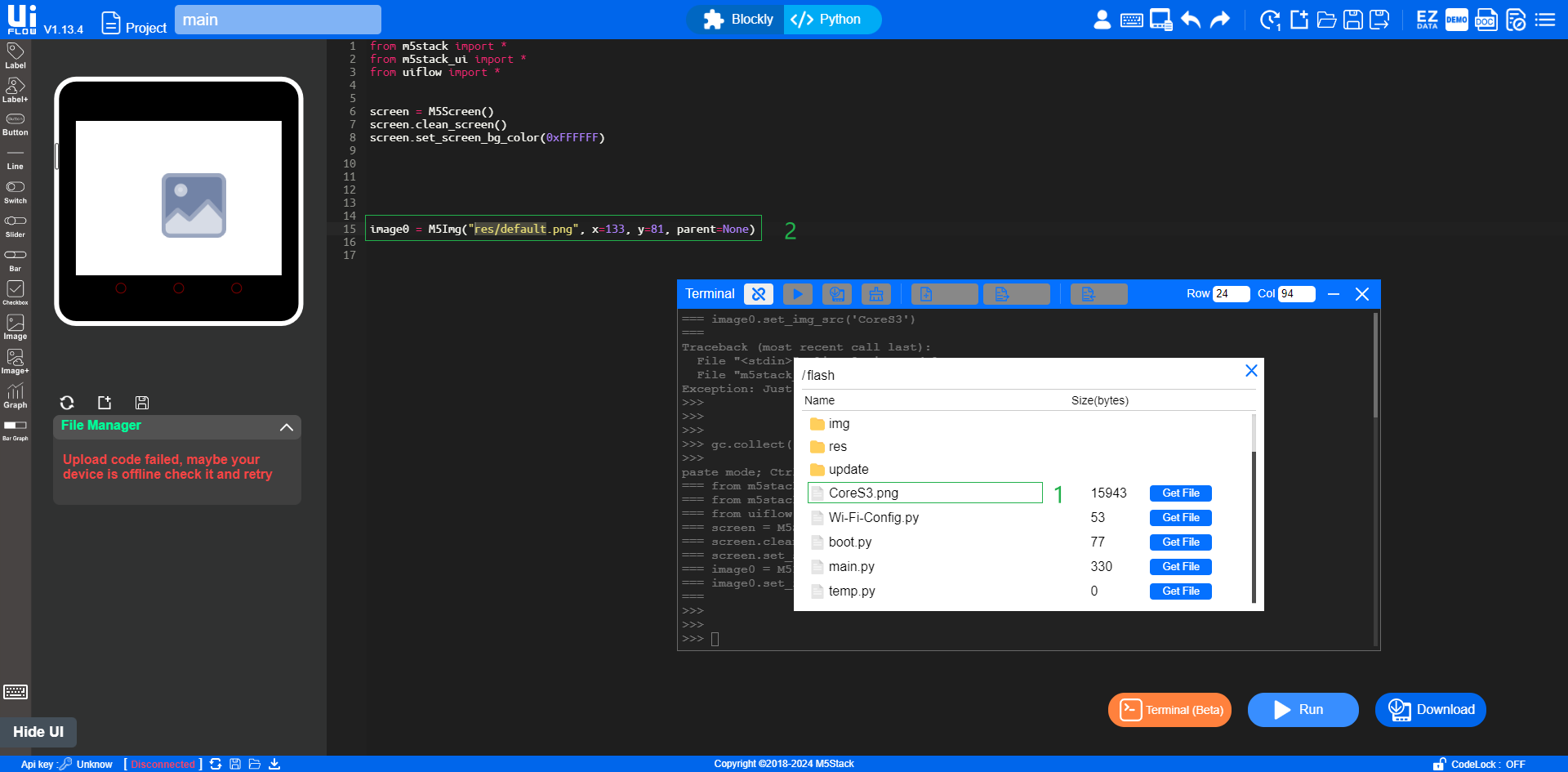
3.コード方式による画像の取り込み
指定された修正画像のデフォルトアドレスを見つけて、デフォルトアドレスを展示する必要がある画像に修正して、Terminal をクリックして、三角形プレビュー結果を実行します。例えば、下図の CoreS 3.png ピクチャアドレスは flash/CoreS 3.png であり、デフォルトの image 0 の導入リソースを修正し、CoreS 3.png のピクチャパスに置き換えればよい。

WiFi モードリソース参照
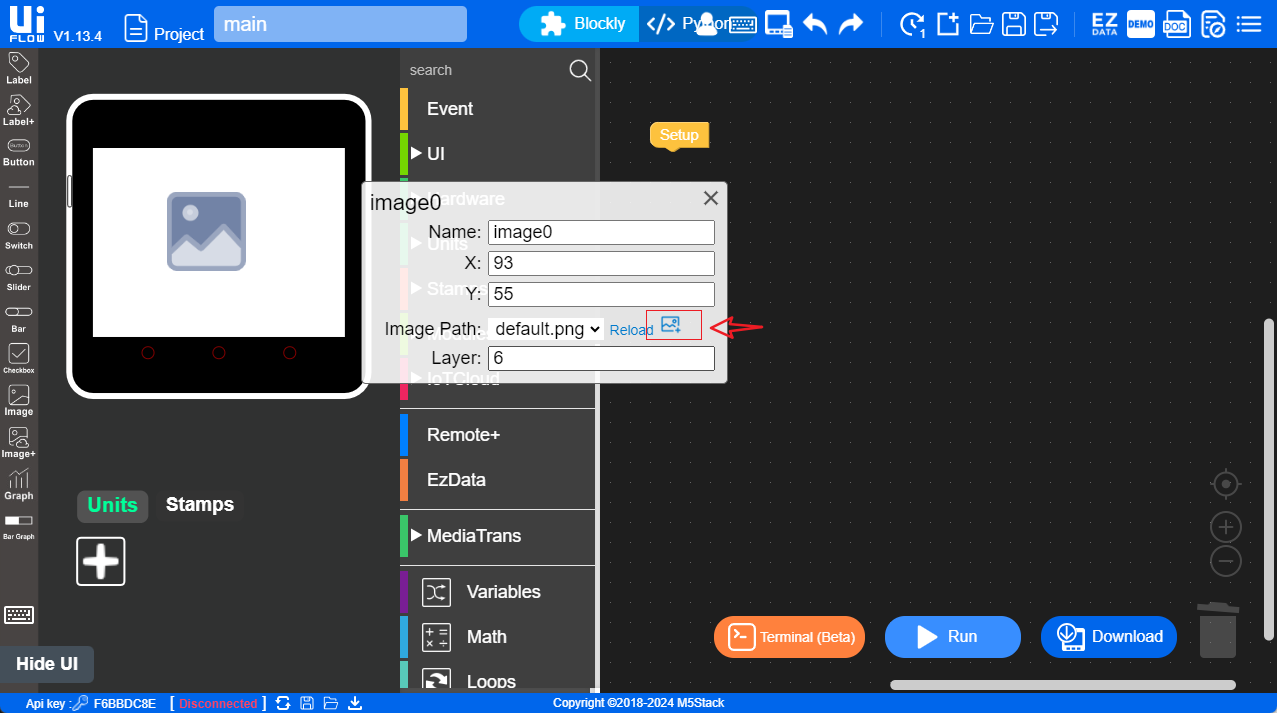
デバイスが WiFi を介してコンピュータに接続される前に、デバイスは事前に電源を入れて WiFi に接続する必要があり、デバイスがオンラインになったら、デバイス API Key をこのアカウントの下にバインドして、UiFlow1 とデバイスの接続を実現します。画像 UI をドラッグして、画像 UI に Image Path クリックで導入すると、オンラインで画像を保存し、オンラインでプレビューすることができます。

UI 編集ページでは、画像追加ボタンをクリックすることで、画像リソースをデバイスに追加することができます。また、Web IDE はネットワークに接続している場合、画像のオンラインプレビューをサポートすることができ、コードブロックを通じて直接導入することができます。