UiFlow Tutorial
UiFlow1 Quick Start
2. Firmware & Program 1.0
UiFlow1 Development Guide
Project Management
Use LTE network
UiFlow1 Blockly
Event
UI
Unit
Module
Hat
UiFlow2 Quick Start
2. Firmware & Program 2.0
UiFlow2 Development Guide
UI Editor
Device Security & Sharing
UiFlow2 Video Column
UIFlow Blockly Custom
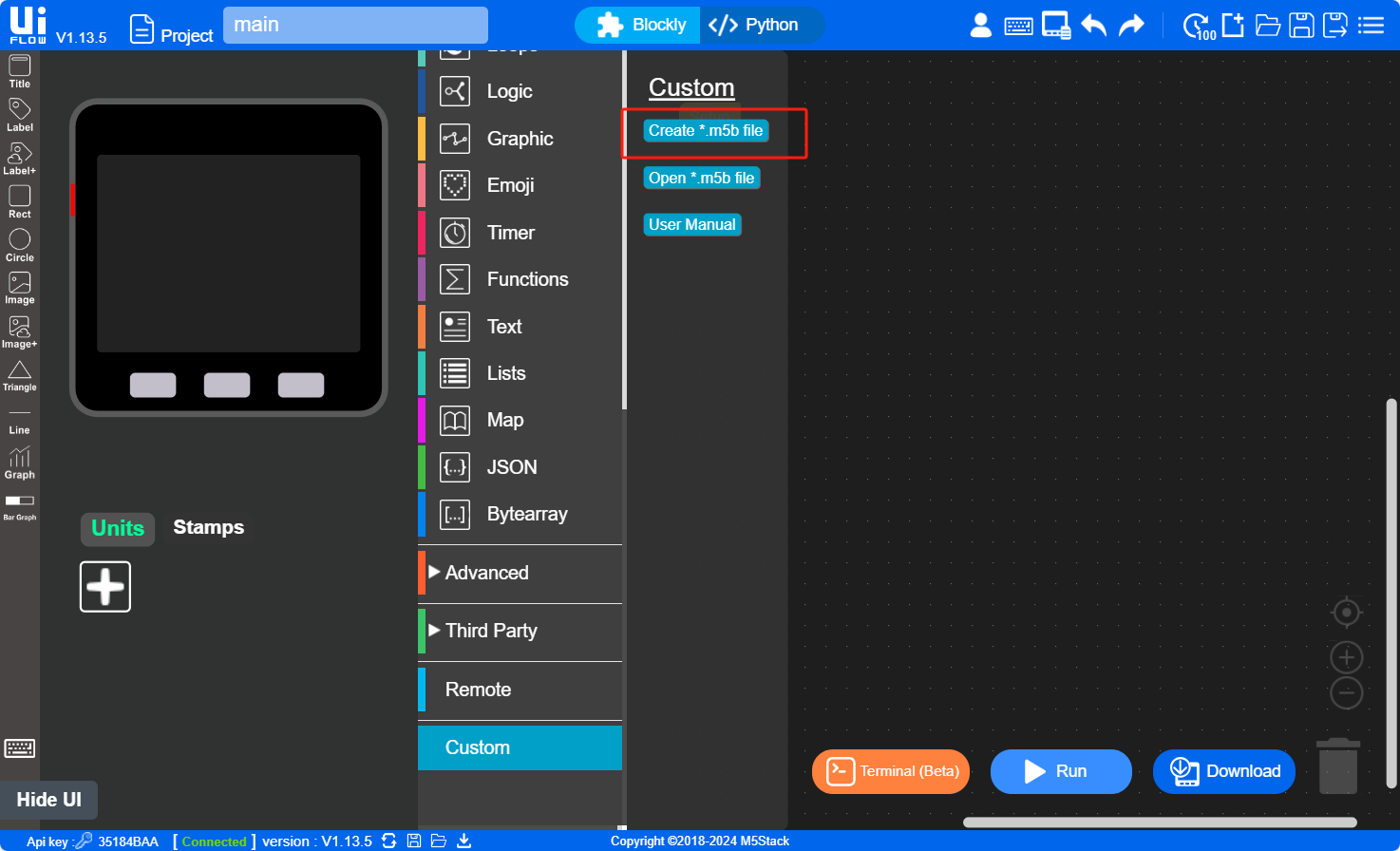
Block Editor
Click on the Custom option in the block list > Create to open the online Block editor.

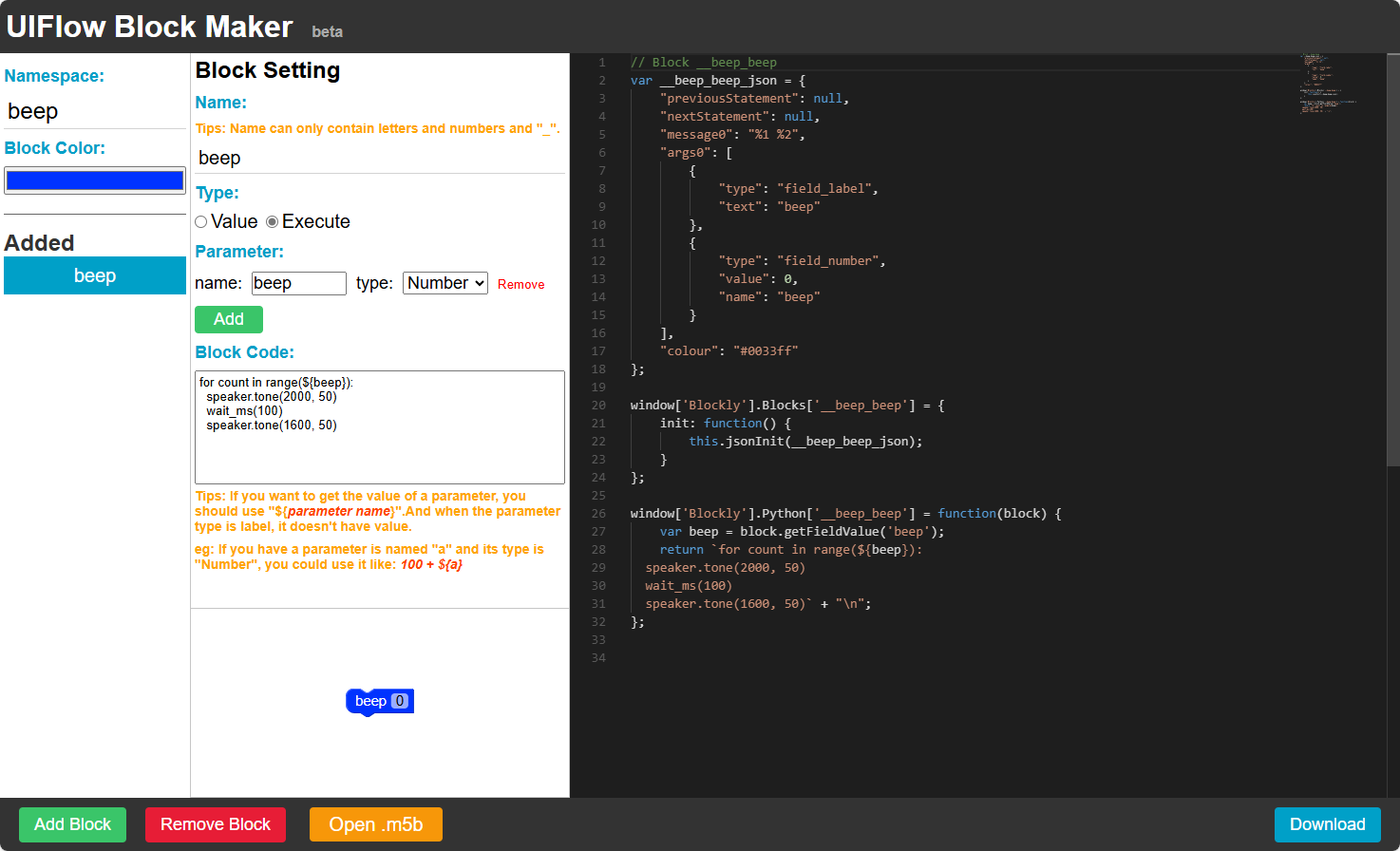
Block Create
Click on the Add option below Parameter to add a program attribute, enter the name to be displayed by the block and select the attribute type, and enter the code to be included in the custom block in the Block Code box.

To create a new block, we need to provide.
1:Group name: the name of the group in which the custom block will be placed2:Block color: the exterior color of the block3:Block tag: only letters, numbers, underscores are allowed4:Block type: defines the type of the block asValue, orExecute.5:Number of blocks: ability to add multiple blocks at the same time and save them to a single.m5bfile at the same time.
When the attribute type of a custom block has a constant or variable input, we can obtain these values in code and perform further processing and arithmetic.
Example: Select the property type as String (string input), then in the program, if we want to get the input string, we only need to use ${Parameter name} in the code, that is, ${show_word}, and it should be noted that when there is a space in the name of the block, you need to replace the space with an underscore in the code to get the input string. Use _ underscores to replace spaces.
When you have finished editing the program, click Download to save it. Later, you can click Open .m5b again to open the saved customized block file (.m5b) for modification.
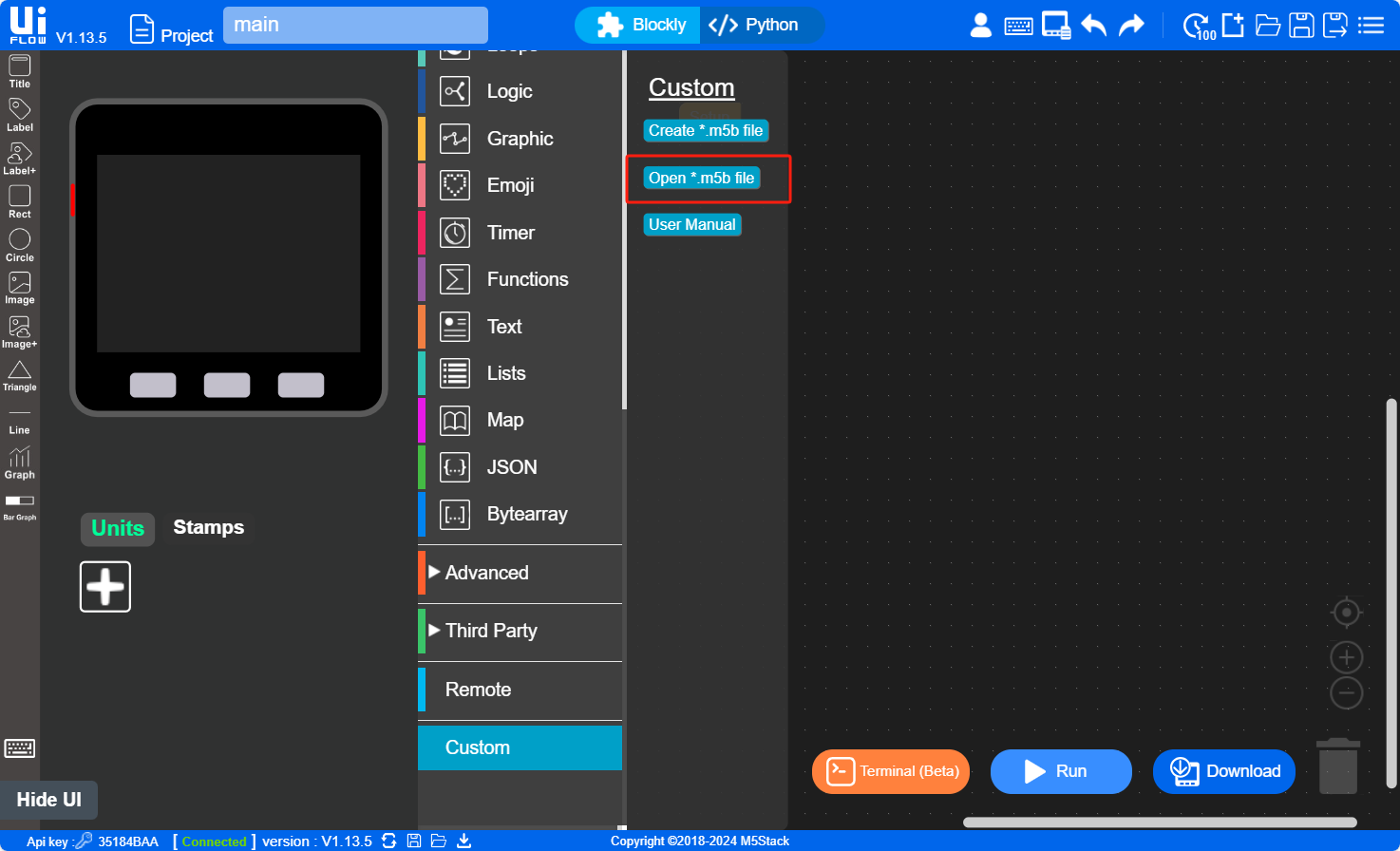
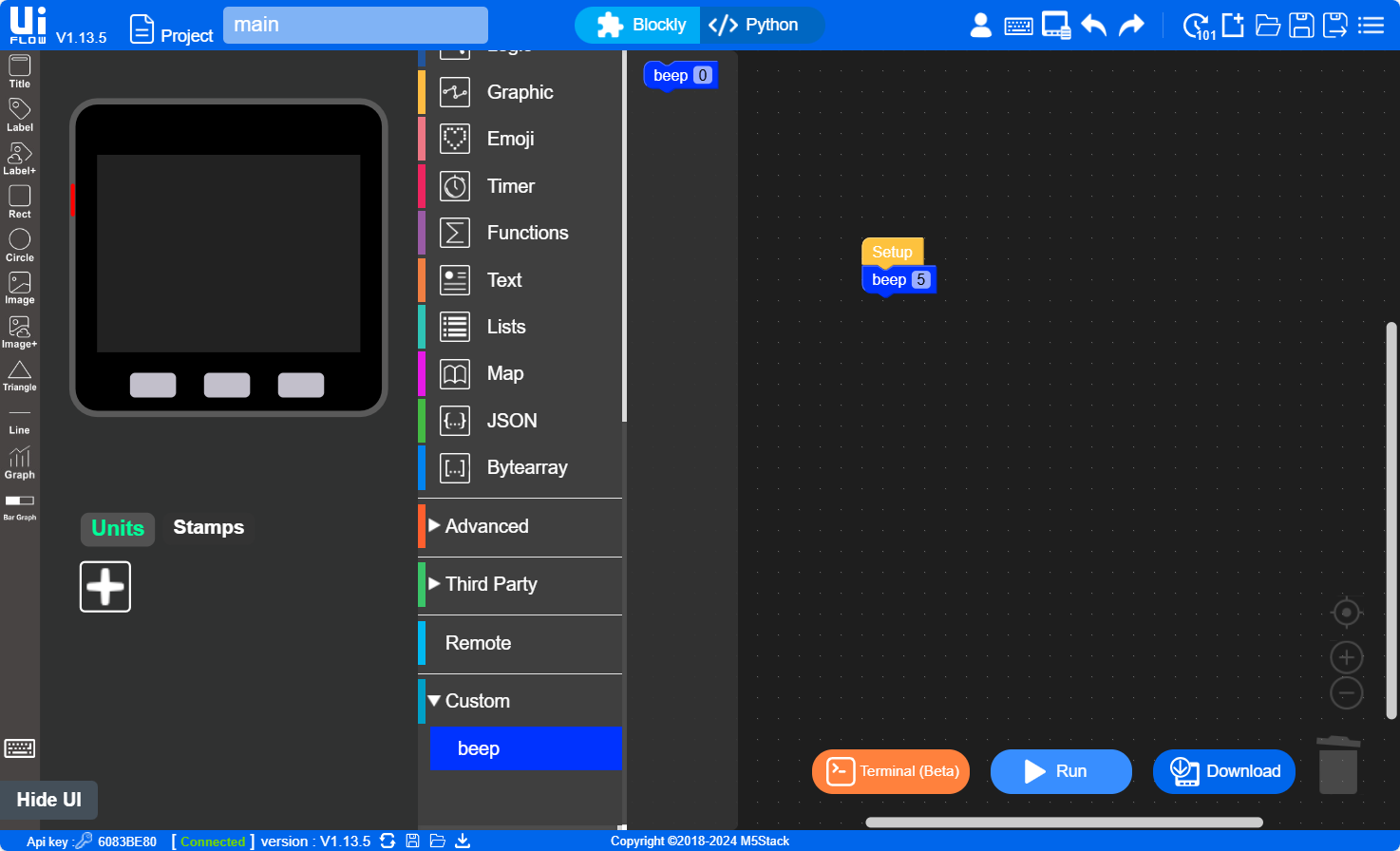
Import Block
Click on Custom option > Open in the block list, import the block file (.m5b) created in the previous step, and the imported custom block will be included in the Custom option.